オンラインで学べる学習サイト 11選【 Webデザイン / プログラミング編 】
近年、Webデザインやプログラミングをオンラインで学べるサイトが増えてきているので、いくつか気になったものをピックアップしておきます。
どのサービスも無料から有料のものまで様々なカリキュラムが提供されていて、隙間時間を使って学んでいけるような工夫もされているので、大いに活用していかないともったいないなと、改めて感じた次第です。
というわけで、この記事では11選を取り上げて、それぞれのサービスの特徴をまとめておきます。
- 1. schoo ( スクー )
- 2. ShareWis ( シェアウィズ )
- 3. ドットインストール
- 4. ウェブカツ!!
- 5. SKILLHUB ( スキルハブ )
- 6. CODEPREP ( コードプレップ )
- 7. プログラミン
- 8. TechAcademy ( テックアカデミー )
- 9. VISCUIT ( ビスケット )
- 10. SCRATCH ( スクラッチ )
- 11. gacco ( ガッコ )

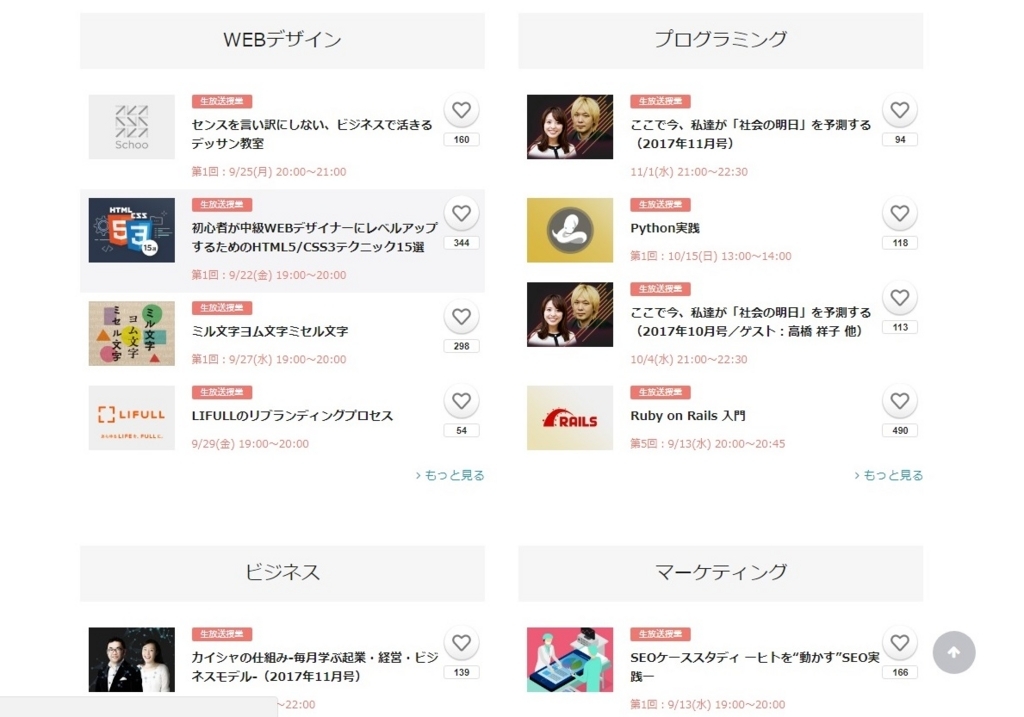
無料オンライン学習サイトschoo(スクー)WEB-campus。
オンライン講座は、1900講座以上。生放送の無料授業とオンデマンド授業で、17万人(2015年7月現在)の会員と一緒にデザイン/プログラミングなどを学習できる。
既存の録画を”見るだけ”のe-ラーニングと違うところは、受講中 先生に直接質問したりクラスメイトと相談し合ったり、リアルにコミュニケーションを楽しむことができるというところ。
カリキュラムは、IT系スキルを中心に難易度や目的など多種多様な授業を受けることができ、自分の目標に合わせた学習ができるようになっている。


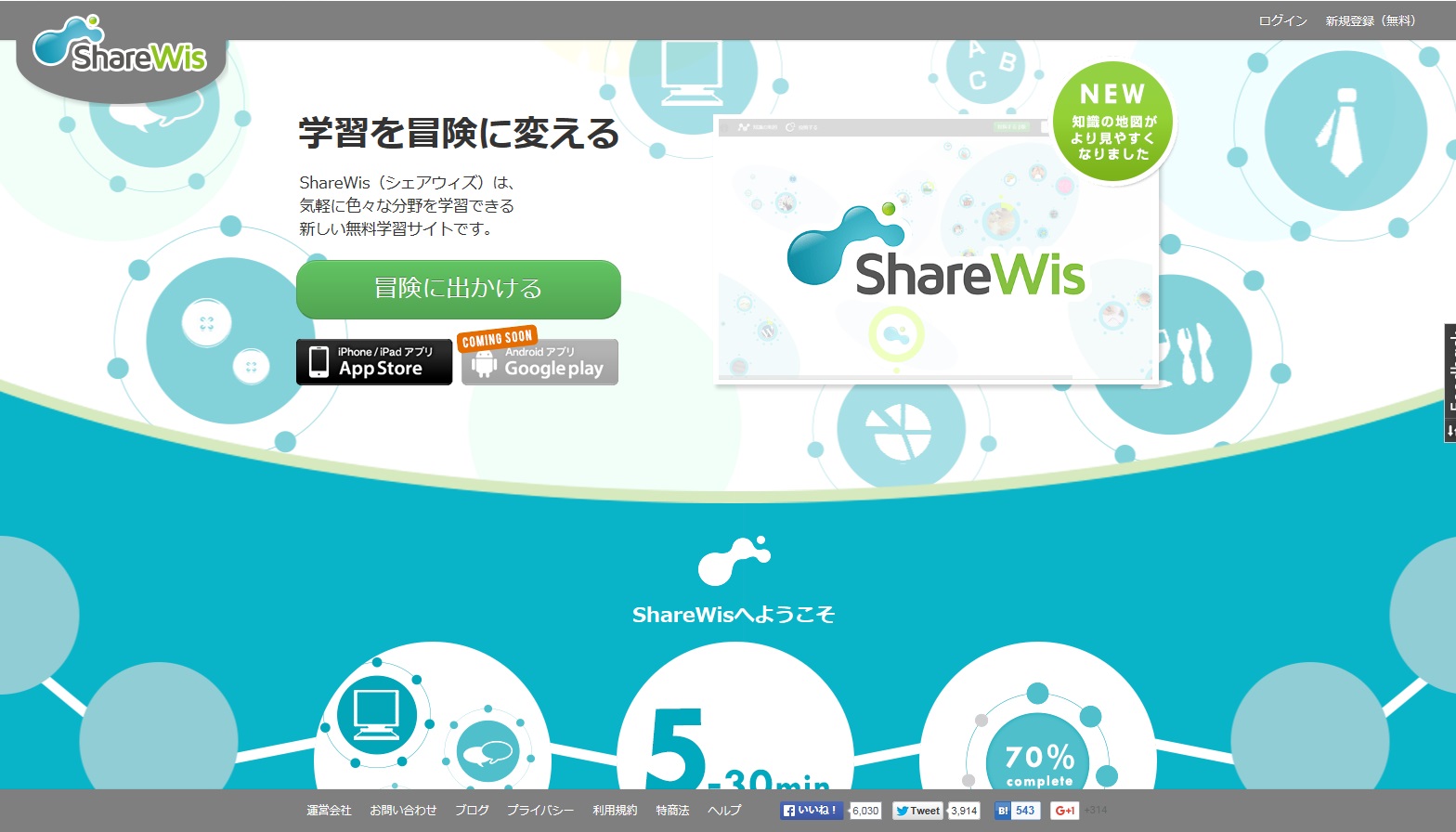
社会人向けの無料オンライン学習サイト。
「知識の地図」を使って学習した記録を地図に記録していくというゲーム要素を取り入れながら、楽しく継続して学習できるのが特徴。
学べる分野は、文系から理系、趣味からビジネスまで幅広く、5分から30分程度の短時間の講座が揃っていて、すき間時間を利用して手軽に学べるような工夫がされている。
●英会話
●会計(簿記)
●プログラミング
●ワード、エクセルなどのPCスキル


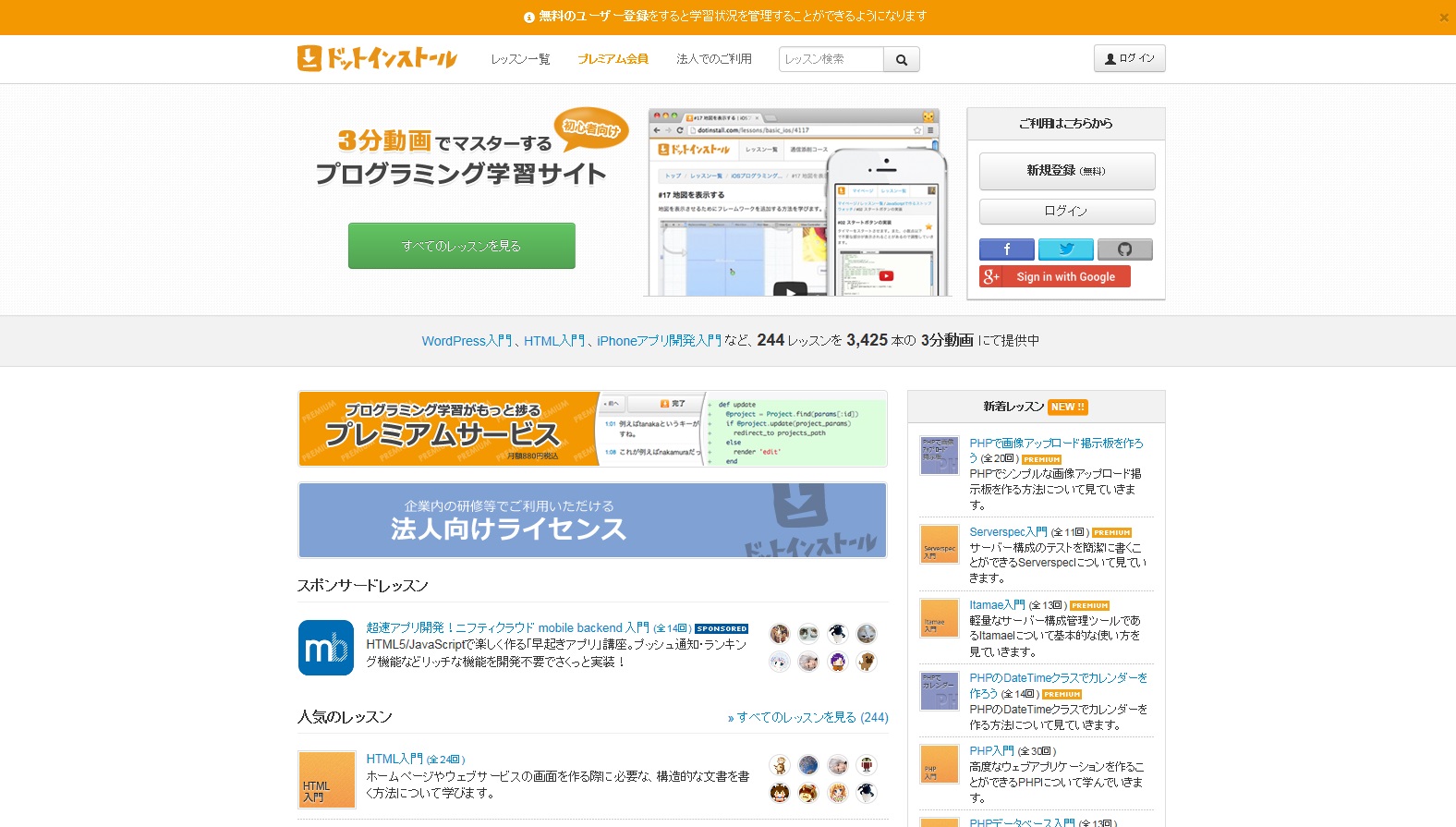
3分動画でマスターする初心者向けのプログラミング学習サイト「ドットインストール」。
HTML CSS Javascript PHPといったWEBプログラミングを基礎から学べる教材が豊富。

WEBサービスの全てを一貫して学べるオンライン学習動画サービス「ウェブカツ!!」。
「WEBサービスを作る」ということに特化して、それ以外の不要な知識を一切省き、極限にまで学習の効率化を測り、短時間で学べるような環境を整えている。
初心者をWEBサービス制作 WEBアプリケーション開発ができるまでに成長させ、フリーランス プログラマーへの独立・IT起業家への道を支援している。
●プログラミング
(HTML,CSS,Javascript,JQuery,PHP,MySQL,
Ruby,Java,NETWORK,WordPress…)
●ネットワークやサーバーに関する知識
●WEBマーケティング


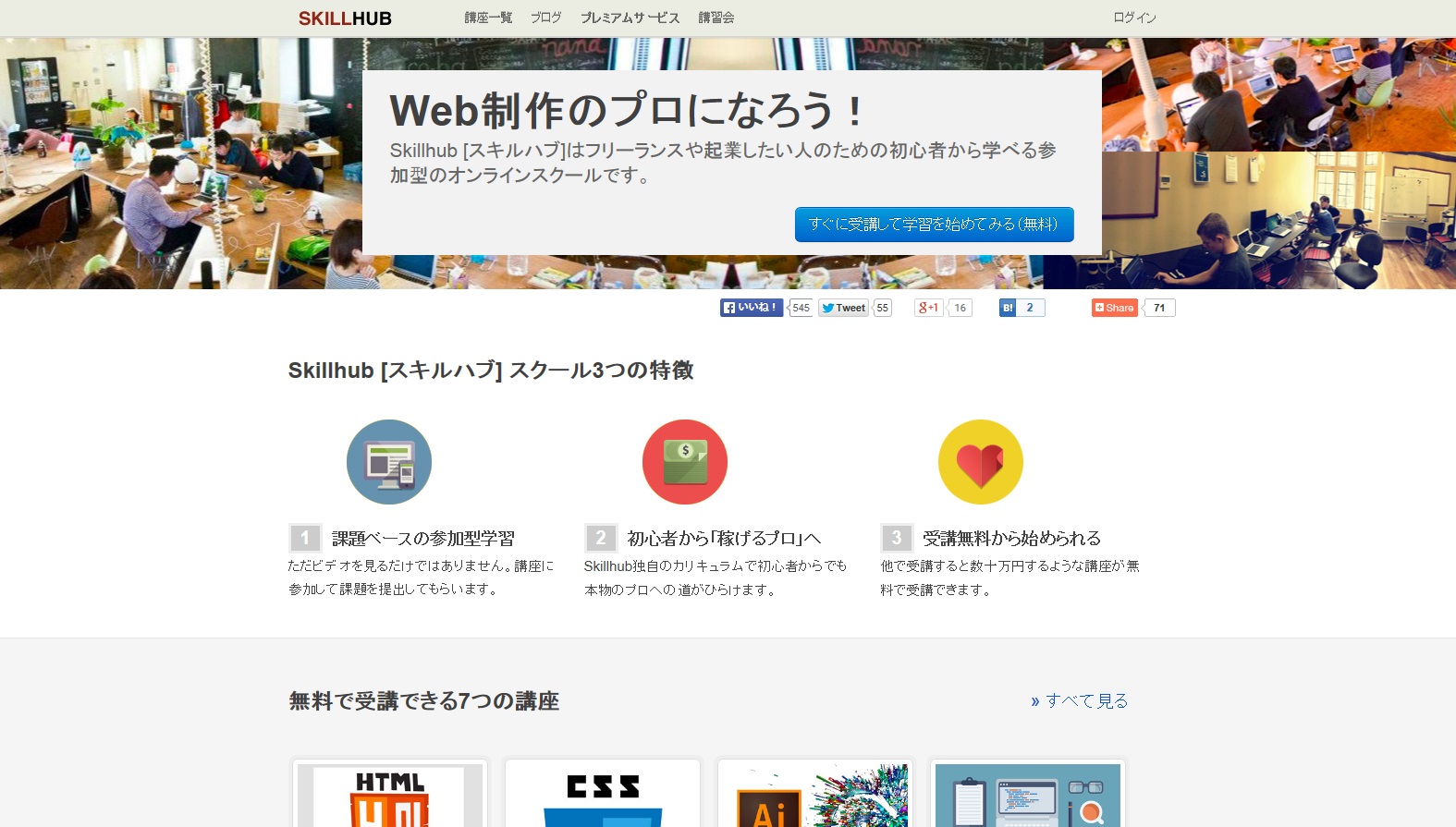
Skillhub(スキルハブ)は、初心者からフリーランスや起業したい人まで幅広く学べる参加型のオンラインスクール。
企画、デザイン、プログラミング、クラウド、マーケティングなどを体系的に学ぶことができる。

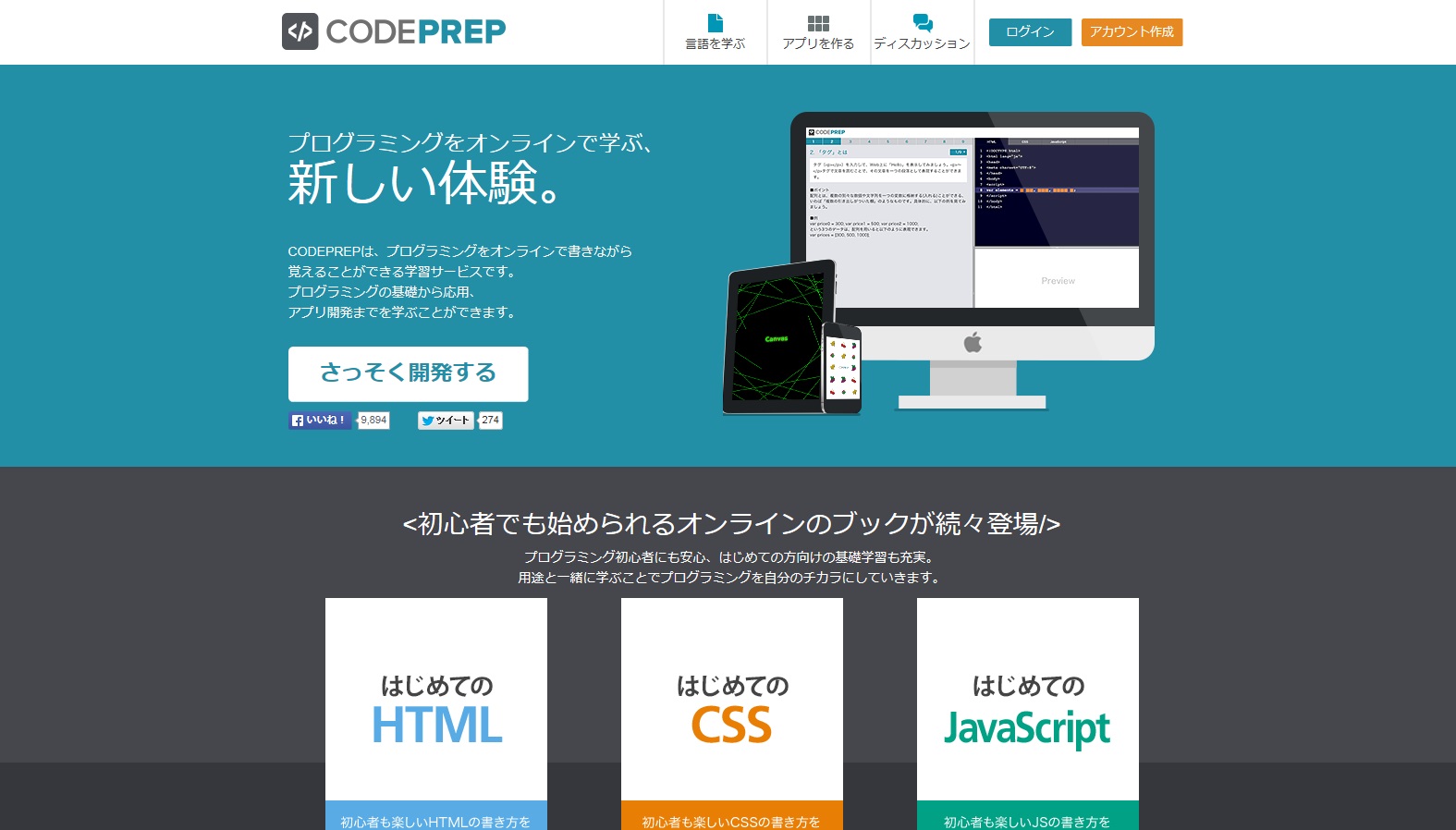
CODEPREPは、プログラミングをオンラインで書きながら覚えることができるプログラミング学習サービス。
プログラミング初心者がアプリ開発をできるようにすることを明確な目標設定にしていて、プログラミングの習慣化を支援する学習メソッドが充実しているのが特徴。
学びたいジャンルを「ブック」から選び、1冊10分程度の内容になっていて、隙間時間で学べるようになっている。
無料から有料のものまであり、プレミアム会員であれば月々980円で全てのブックを学習できる。ブックは全部で100冊以上あり、毎週新しいブックが追加される。

プログラミンは、文部科学省が提供している子供向けのプログラミング学習サイト。
コードは入力せずに、絵を動かしながらゲーム感覚で楽しんで学べるようになっていて、子供たちにプログラムという表現手段を知ってもらったり、創ることの楽しさを体験してもらったり、また方法論を提供することを目的としている。
プログラムの最も基本となる概念に、子どもたちが自発的に触れ、楽しみながらルールを発見していくことができるように設計されている。
命令の種類は少ないけれど、様々なアイデアを実現するための命令の組合わせや並び方を発見できれば、今までにないような表現を 生み出すことに繋がるかもしれない。
子供向けのサイトなので、コードを学ぶことはできないが、 プログラミングがどのように動いているのかを学ぶことができる。


TechAcademyは、プログラミングやアプリ開発を学べるオンラインスクール。
短期間で未経験からプロを育てるオンラインブートキャンプを開催している。 現役エンジニアのサポートと独自の学習システムで短期間で成長していける環境が整っている。
ただカリキュラムをこなすだけではなく、オリジナルサービスを開発できるレベルまでパーソナルメンターが手厚くサポートし、受講生の結果にコミットしてくれる
また、受講生限定の転職サポートのサービスも行なっていて、一人ひとりの受講状況や習得したスキルに合わせたスカウトや求人が届き、 転職の機会を提供してくれるので、学習と平行しながらスムーズに転職活動を進めていくことができるのも魅力。
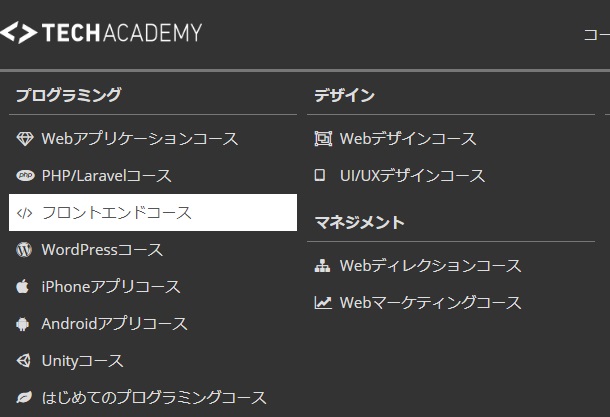
●プログラミング
(HTML,CSS,WordPress,Javascript,JQuery,
PHP,Ruby,Rubyon Rails,Git/GitHub,Unity…)
●デザイン(webデザイン,UI/UXデザイン)
●マネジメント(webディレクション,webマーケ
ティング)


VISCUIT(ビスケット)は、ビジュアルプログラミング言語の一つ。
「将来コンピュータの道に進まない人であっても、コンピュータのことを好きになってほしい」という思いで設計されているだけあり、プログラミング初心者でも遊ぶ感覚で学べるような設計になっているのはうれしい。
プログラミングの習得ではなく、遊びの中でコンピュータとは何か、ということを直感的に理解していけるような工夫がされている。
●ビジュアルプログラミング言語
※コードを学ぶことはできないが、子供でも遊
びの中でプログラングとはどんなものか直感
的に理解できるよう内容になっている。


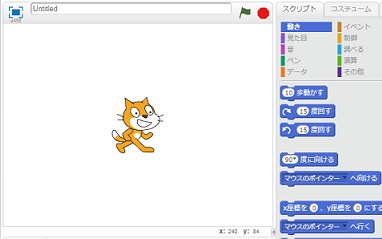
Scratchは、ビジュアルプログラミング言語の一つとして世界的に有名。
MITメディアラボが子供向けに開発したもので、日本語にも対応しているため国内の小学生の間でも利用者が増えてきている。
ブロックを組み合わせて動物などのキャラクターを動かしていくというもので、頭で理解するのではなく直感的に操作できるような設計になっている。
作った作品はオンラインコミュニティで他の人と共有できるようになっている。
●ビジュアルプログラミング言語
※コードを学ぶことはできないが、子供でも遊
びの中でプログラングとはどんなものか直感
的に理解できるよう内容になっている。


NTTドコモが構築したプラットフォームで、東大 早慶の教授による講義を無料で受けられ
るWEBサービス。
一回の講義は、10分程度の動画になっていてスマホタブレットでも受講可能など、いつでもどこでも学べるような設計になっている。
様々なジャンルの講師による本格的な講義を受けることができ、所定の基準を満たすと修了証を取得できる。
【 機能と特徴を徹底比較! 】無料で始められる国内のブログサービス17選

※ 2019年5月12日更新
それぞれのブログサービスの機能・特徴を把握して、目的・用途に合ったものを選びやすいように、代表的な17選をまとめておきます。

FC2 Incが運営する、日本でトップクラスに位置するブログサービス。
アメリカ法人ですが運営は日本人が日本国内で行っているという情報が多いです。
特徴として、10GBという容量の大きさ、多種多様なコンテンツを無料で利用できる、他社と比べて圧倒的に多いテンプレート数などが挙げられます。プラグインも豊富に用意されていて、思い通りにカスタマイズも可能です。
独自のコンテンツである「ブロマガ」は、限定公開している記事を販売したり 購入したりでき、購入されると FC2ポイントを獲得でき換金が可能、というサービスです。
フォトアルバムの機能が充実していて、写真をアルバムごとに整理できるようになっています。 例えば「ペット」「料理」「旅行」など、テーマ別にアルバムの作成ができます。
FC2はブログ以外でも様々なサービスを提供していますが、2014年には映像サービスの違法行為の疑いで家宅捜査される等など、色々と世間で騒がれていました。
ブログサービスの今後の動向 展開にも影響が出そうなので注視しておいた方がよさそうです。

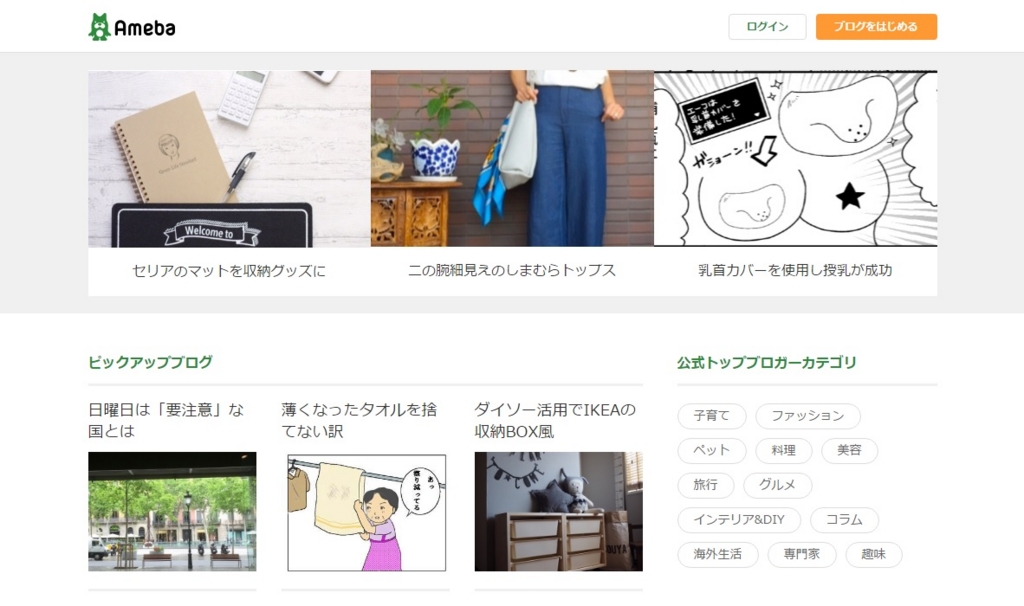
サイバーエージェントが運営しているブログサービス、通称アメブロ。
芸能人の利用者が多く、独自のアバター機能(アメーバピグ)、足跡機能(ペタ)等など、コミュニケーションツールが豊富。
現在 国内で利用者の一番多いブログサービスですが、ブログとしての機能自体にさほど目立った優位性はなく、ブログとしてよりもSNSのような利用方法が浸透しているようです。
広告周りの自由度がなく、商用利用やアフィリエイトなどブログでの収益化 マネタイズには向いてないので、メインブログにアクセスを流すための集客用ブログとして使っている人も多いようです。

独自の機能である「はてなブックマーク」(通称はてぶ)は、オンラインにブックマークを保存・公開することができるソーシャルブックマークサービスです。
「はてブ」の特徴は、 友達やフォロワ-という限定したコミュニティの中で拡散 共有するFacebookやTwitterと違い はてなブックマーク専用のサイト上で行うので、多種多様なコミュニティ間での共有や発見ができるという点です。
(※はてなブックマーク3つでカテゴリー別の新着エントリーに、10~15個でカテゴリー別の人気エントリーに掲載)
ブックマークは、タグで分類できるので整理 管理しやすく、また検索機能を使って目的のブックマークを一瞬で探し出すことができるようになっています。

livedoorブログは、かつてはライブドアが運営していたサービスでしたが、現在は韓国のIT企業ネイバーの子会社LINEがライブドアブランドで運営しているブログサービスです。
自由にカスタマイズが可能で、初心者から上級者まで幅広く利用されています。
誰でも簡単にリッチな記事作成ができる高機能エディタが備わっていて、HTMLタグを知らなくても見たまま文字装飾や画像貼り付けができるリッチエディタやHTML直接編集、はてな記法にも対応していて、幅広いユーザーが利用しやすい設計になっています。
写真ブログや日記ブログ、企業用のブログなど、様々なテーマでの記事作成ができるのが魅力。
2015年5月1日より、PC版の広告非表示化を始めとした全ての有料サービスが完全無料化となりましたが、アクセスの大半を占めるスマホ版の広告は非表示不可のまま。

シーサー株式会社が運営するブログサービス。
HTML/CSSのカスタマイズ編集可能、アクセス解析 独自ドメインに対応、アフィリエイトなどの商用利用もOK、同一IDで5個までブログ作成可能など、無料でありながら基本機能は充実しています。
また同社では、自社のブログエンジンをASPとして販売しています。So-net、オリコン、さくらインターネットなどのブログで導入実績があり、管理画面や一部のシステムでSeesaaのシステムが使われています。

GMOペパボ株式会社が運営するブログサービス。
この会社はレンタルサーバーのロリポップを提供していることでも有名。
データ保存容量は有料プランで無制限になり、組み合わせ次第で60億種以上にもなるテンプレートは驚愕。
アパレルブランドとのコラボレーションなど豊富なデザインテンプレートが用意されていて、初心者でも手軽にオリジナルのブログを作れるようになっている。
また有料プランでは、jugem専用のフォントが利用できるようになっている。

ソニーの子会社であるソネット株式会社によるインターネットプロバイダサービスのso-netが運営するブログサービス。
広告表示しクリック数に応じてソネットポイントが自動的に貯まる「ソネットポイント」や、フォトアルバム機能やスライドショーなど多彩な利用が可能な「so-net photo」、会員同士で利用できる「nice」ボタンなど、独自の機能もたくさん用意されています。
アフィリエイトの導入に制限あり。

株式会社サムライファクトリーが運営するブログサービス。
100種ものサブドメインから自由にチョイスでき、自分で取得した独自ドメインの設定もOK、アフィリエイトなどの商用利用もOK、テンプレートも700種以上ありデザインも充実しているなど、基本機能はほぼ装備されています。
独自の機能として、便利な拡張機能(「忍者メールフォーム」「忍者アンケートフォーム」「忍者アクセスカウンタ」など )もたくさん用意されていて、HTMLやCSS等の知識がない方でも簡単に設置できるような設計になっています。
例えば「忍者メールフォーム」は、管理画面で発行されるタグをコピー&貼り付けするだけで設置完了でき、設置した後でも管理画面からデザインの変更が簡単にできるようになっています。

検索エンジンにおいて国内シェアトップのYahoo!japanが運営するブログサービス。
他社のブログと比べると、HTML/CSS編集やプラグインなどの仕組みがなく、限られたテンプレートを使用するのでカスタマイズの自由度は低いです。
※2010年3月17日から「かんたんモード」によるデザインの編集が可能になりました。
お気に入りの人(ファン)登録・訪問者へ簡単なアンケートを作ることのできる投票機能・非公開記事・ファンや友だち限定公開記事など、独自の機能が豊富です。
ブランド力のあるYahoo!japanが提供するサービスと連携できるのが魅力。

NTTレゾナントが運営するブログサービス。
レイアウトのカスタマイズに制限があり自由度が低いですが、ヘルプが充実していて初心者でも利用しやすい設計になっています。
2010年7月より開始された「フォトチャンネル」という独自の機能があり、お気に入りの写真を写真集にしたり、スライドショーにしてブログやホームページに貼り付けたり、簡単な写真加工が出来たりと、楽しく便利な機能を使うことができます。

楽天が提供するブログサービス。大手が運営するものとしてはブログサービスの中でも設立が古く、いわゆる老舗の部類に入ります。
楽天が提供するサービスということもあり、楽天市場で購入した商品のレビューや商品紹介などとの親和性が高いところが特徴です。また、楽天アフィリエイトの利用で楽天スーパーポイントを貯められたりなどの特典があることから、アフィリエイターの利用者も多いようです。
保有できる容量が極端に少なく、カスタマイズなどの自由度が低い等、基本機能が充実しているとはいえないですが、楽天市場に関連した内容のブログ運用には最適だと思います。

2003年12月よりニフティ株式会社が運営する老舗のブログサービス。
HTML/CSS編集などの細かいカスタマイズはできないですが、ヘルプが充実しているので使いやすい 仕様になっていて初心者には始めやすいブログです。
デザインパーツやテンプレートの種類が豊富で、リッチなものからかわいいもの、モノトーン柄や人気キャラクターものまで揃ってるので、幅広いユーザーが利用しやすくなっています。
10年以上続いている老舗のブログサービスとして、安心して使いやすいブログだと思います。

伊藤忠商事の子会社であるエキサイト株式会社が運営するブログサービス。
画像アップロードや記事の管理の操作が簡単なので、初心者でも利用しやすい設計になっています。
画像容量は、無料プランで1GB利用でき、有料プランに入会すると容量が無制限になるので写真をたくさん載せる方にオススメ。
また、ウェブに慣れている方でも、HTMLやCSSをカスタマイズすることができるので、お好みのスタイルで個性的なブログにしていくこともできます。
独自の機能としては、簡単に投稿が出来る投稿用アプリ、ブログに投稿された写真を閲覧できる閲覧用アプリなど、色々と便利なツールが利用できます。

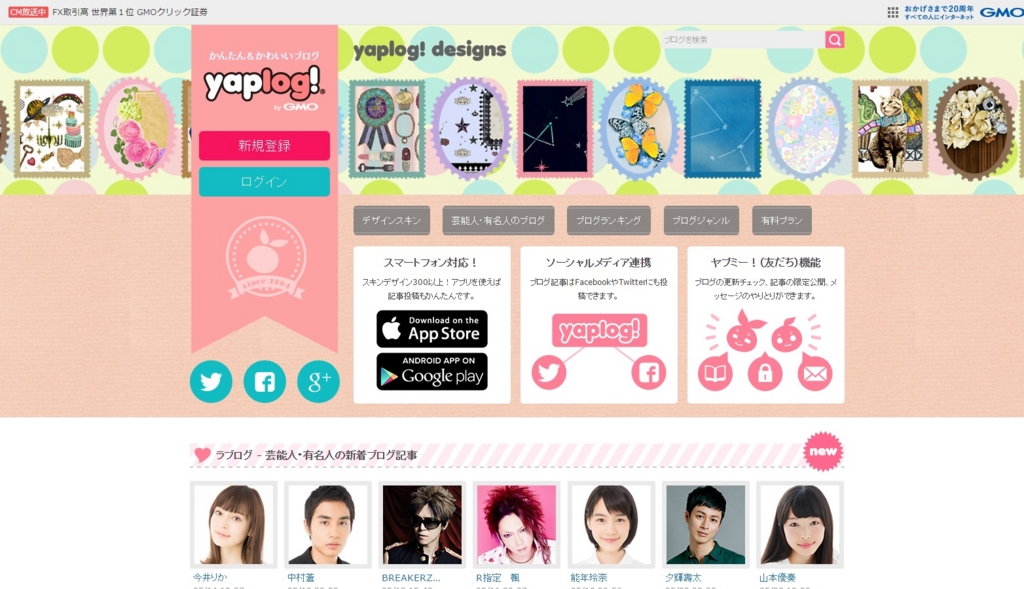
GMOメディアが運営するブログサービス。
ネット初心者の女性ユーザーをターゲットにしていて、GUIを用いて視覚的で使いやすさ 操作性を意識した設計になっています。
有料プランで3TBに容量アップできるので、安心して画像のアップロードができます。
独自の機能である「ヤプミー!」は、ヤプログ!を利用しているブロガー同士のコミュニケーションツールで、「ヤプミー!」登録したひとの最新記事や更新を受け取ったり、ヤプミー!だけに記事を公開したり、ヤプミー!同士だけでメッセージをやり取りしたりなど色々な制限をかけた設定ができるようになっています。


Google社が運営するブログサービス。
検索エンジンのGoogleが提供するサービスということから、Google検索との親和性が高いので、そこからのアクセスが期待できることや、またGoogleの検索エンジンを採用しているYahoo検索との親和性も高いと思われます。
その他にもGoogleAdsense等、Googleのあらゆるサービスと連携しやすい仕組みになっているのが魅力です。Googleアカウント(Gmailアカウントなど)を持っていれば、登録作業を行わずにすぐに始めることができます。
また、1つのアカウントで無制限でブログを作ることが可能な点は他社を圧倒しています。

Davidville.incが運営する、ブログとソーシャルネットワーク(SNS)を統合したブログサービス。
WEBデザイン企業のサービスとしてスタートしていて、全体的にシンプルで使いやすいインターフェースと、デザインの美しさ アーティスティックな雰囲気が特徴的。
ファッション、フォトグラフ、動画、アートなどクリエイティブな分野をテーマにしたブログを作る人にはおすすめ。

wordpressは、オープンソースのブログサービス/CMS(コンテンツ・マネジメント・システム)のプラットフォーム。
CMSは、企業・自治体向けの大規模で汎用的なものから、個人向けのブログツールまで、世界中で様々な用途 目的を持つユーザーに利用されているサービスで、中でも最も利用者数が多いとされているのがwordpressです。
世界レベルの標準でユーザー数が多いため、無料で様々なテーマ テンプレート プラグインが配布されていて、制約も少ないので自由にカスタマイズできるのが魅力です。
自由度が高い分、豊富にある機能の恩恵を受けるには それなりの知識 スキルが必要になるため、上級者向きといえます。
ブログでの収益化 マネタイズなど長期的な運用をしていくのであればwordpressはおすすめです。
wordpressの詳細情報に関しては下記の記事にまとめてあります。
【TIPS|ズームスライダー】高速スライド&ズーム表示の画面遷移がインパクト大!

まず、以下のサイトから外部ファイルをダウンロードする。
ダウンロードした外部ファイルから、「style.css」「demo.css」「component.css」の3つのCSSファイルとmodernizr.custom.jsをリンクさせる。
次に、スライダーさせる対象となる画像にhtmlタグを追加していく
(※画像2枚分のコード)
次に、画像のクリック先の詳細ページエリアを作っていく
(※画像2枚分のコード)
無料で利用できるオンラインストレージ (クラウドストレージ) サービスを徹底比較してみた
【 2018年9月20日(木)更新 】
無料で使えるWEBサービスであり、プライベートでもビジネスにおいても生産性アップ、業務効率化のためにおさえておきたいオンラインストレージ ( クラウドストレージ ) サービスについてまとめておきます。
インターネット上で、ストレージ ( 外部記憶装置 )、いわゆる保管用のディスクスペースを貸し出してくれるサービス。 有料のものと無料のものがある。
メールでは送れないような大容量のデータを転送したり、PCの容量を軽減できたり、保存先 ( バックアップ ) として使ったり、複数人でデータの共有をしたりと使い方は様々。
オンラインストレージを使う際に必ず押さえておきたい事|メリットとデメリットまとめ
オンラインストレージサービスとは、インターネット上でストレージ(外部記憶装置)、いわゆる保管用のディスクスペースを貸し出してくれるサービスです。
一口にオンラインストレージと言っても、現状、国内外を合わせれば、かなりの数に及び、各サービスによって無料から有料のものまであり スペックも様々です。
目的 用途によって使い分けられるようにするのが理想ですが、選定基準がなかなか難しいと思います。
機能が豊富でトラフィックが多いゆえに、価格が高い 使い辛いなど、スペックの高さが必ずしもプラスに作用するとも限りません。
個々人によって目的 用途は異なるので、この記事では各サービスの機能や特徴を徹底比較して最適なものを選べるようにまとめておこうと思います。
- 1. Dropbox
- 2. Googleドライブ
- 3. One Drive
- 4. Copy
- 5. Box
- 6. Bitcasa(ビットカーサ)
- 7. Yahoo!ボックス
- 8. Amazon Cloud Drive
- 9. icloud Drive
- 10. Sugar Sync(シュガーシンク)
- 11. fire storage
- 12. A Drive
- 13. Evernote
- 14. drivee(ドライビー)
● 無料で使える容量:2GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:無制限
● ファイル保存期間:90日間利用していない場合データ
削除される場合あり
● 共有:○

オンラインストレージサービスとして定番となっているDropbox。
アメリカのDropbox Incが運営している。
パソコンやスマホに専用フォルダを作り、そこにDropboxのソフトウェア(専用アプリ)をインストールしてデータを保存すれば、自動的にWEB上のデータも更新され、ローカル上のデータをオンラインと同期することができる。
ハードドライブの容量を圧迫することなくクラウド上の大容量データを操作できるツールが備わっていて、残りの容量を気にしてデータを整理する必要もなく、重要な仕事に専念できます。
バックアップ機能も装備。誤ってデータを消してしまっても変更履歴から復元が可能。(30日間まで)
● 無料で使える容量:15GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:10GB
● ファイル保存期間:無制限
● 共有:○

Googleドライブは2012年4月、googleが提供を始めたオンラインストレージサービス。
Googleの他のサービス(Googleプラス、Googleドキュメント、Googleスプレッドシートなど)と連携して使うことができるなど、共有機能に長けているのが特徴。
Googleアカウントを使って始められるので、すでにGmailやGoogle+を使っていれば新たにアカウントを作成する必要がない。
● 無料で使える容量:15GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:10GB
● ファイル保存期間:-
● 共有:1年以上ログインしていない場合アカウント削除

Microsoftが提供しているオンラインストレージサービス。
WindowsのOSには標準でインストールされていて、ドキュメントや写真は OneDrive に自動的に保存されるようになっている。
Word、Excel、PowerPointなどのMicrosoftOfficeのアプリケーションとの連携が可能で、Officeがインストールされていない外出先のパソコンやスマホからでも、One Driveを使ってブラウザベース(オンライン上)でそれぞれのアプリケーションへアクセス、共有、共同作業ができる。
● 無料で使える容量:15GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:無制限
● ファイル保存期間:3ヶ月間未使用の場合削除される
場合あり
● 共有:○

2013年に開始された新しいオンラインストレージサービスとして注目されているCopy。
スペックや使い勝手がDropboxと似ていて、Copyのソフトウェア(専用アプリ)をインストールするとデスクトップ上に自動的に「Copy」フォルダが作成され、ローカル上でオンラインと同期させることができる。他のPCやスマホでも同様の作業が可能。
また、初期状態で無料で使える容量がDropboxが2GBなのに対し、Copyは15GBなので容量の大きいデータはCopyに保存するなどの使い方もできる。
● 無料で使える容量:10GB
● 1ファイルあたりの容量の上限:250MB(有料プランだと
2GB)
● ファイル保存期間:無制限
● 共有:○

2005年に創業した米Box。2014年6月にBox Japanを立ち上げ、日本でのサービスを開始。
コンシューマなどの個人向けというよりも、企業向け(エンタータープライズの領域や大規模なプロジェクトを始めとしたビジネスシーン全般)のプラットフォームとしての機能が充実したオンラインサービスを提供している。
ビジネスシーンでは必須のタスク管理機能、セキュリティ環境、高度なコンテンツマネジメント機能などに優位性があるのが特徴。
● 無料で使える容量:20GB(有料プランだと最大無制限)
● 1ファイルあたりの容量の上限:無制限
● ファイル保存期間:無制限
● 共有:○

Bitcasa(ビットカーサ)は、2011年に設立されたアメリカのベンチャー企業Bitcasa Incが運営するオンラインストレージサービス。
ローカルストレージとのリアルタイムなデータ同期は行われない点でDropboxなどの同期型オンラインサービスとは異なる。
ローカル上のデータをクラウド経由で同期させる形ではなく、プライマリーストレージとして最初からクラウド上に置く仕組みのため、ローカルドライブの容量に左右されず”容量無制限のHDD”として利用できるのが特徴。
これは、オンライン環境が前提となる”モバイルファースト”で設計しているためであるが、ミラーリング機能(ローカルフォルダ内のデータを更新した場合自動的にクラウドにアップロード、バックアップしてくれる)や、スマートフォンの写真を自動でアップロードする機能なども備わっているので、同期型のサービスに近い運用もできる。
● 無料で使える容量:5GB(有料プランだと最大無制限)
● 1ファイルあたりの容量の上限:300MB
● ファイル保存期間:3年間アクセスがない場合全てのデ
ータ削除
● 共有:○

Yahoo!ボックスは、Yahoo!が提供するオンラインストレージサービス。
Yahoo!プレミアム会員は、50GBまで無料で使うことができたり様々な特典をつけるなどサービス向上を図っている。
容量無制限の有料プランでは、米Cloud Engines社が運営するオンラインサービスのPogoplugを採用しているなど、他のオンラインストレージサービスとは異なる運用方法になっている。
● 無料で使える容量:5GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:2GB
● ファイル保存期間:無制限
● 共有:×

Amazon Cloud Driveは、オンラインショッピングサイト大手のAmazonが提供するオンラインストレージサービス。
Amazonの音楽配信サービス「Amazon MP3」で曲を購入した場合、容量制限の適用なしとするなど独自のサービスを提供している。
2013年5月に写真共有を目的としたスマホ専用アプリAmazon Cloud Drive Photos(スマホで撮影した写真データを自動的にアップロードする機能を備えたアプリ)をリリースした。
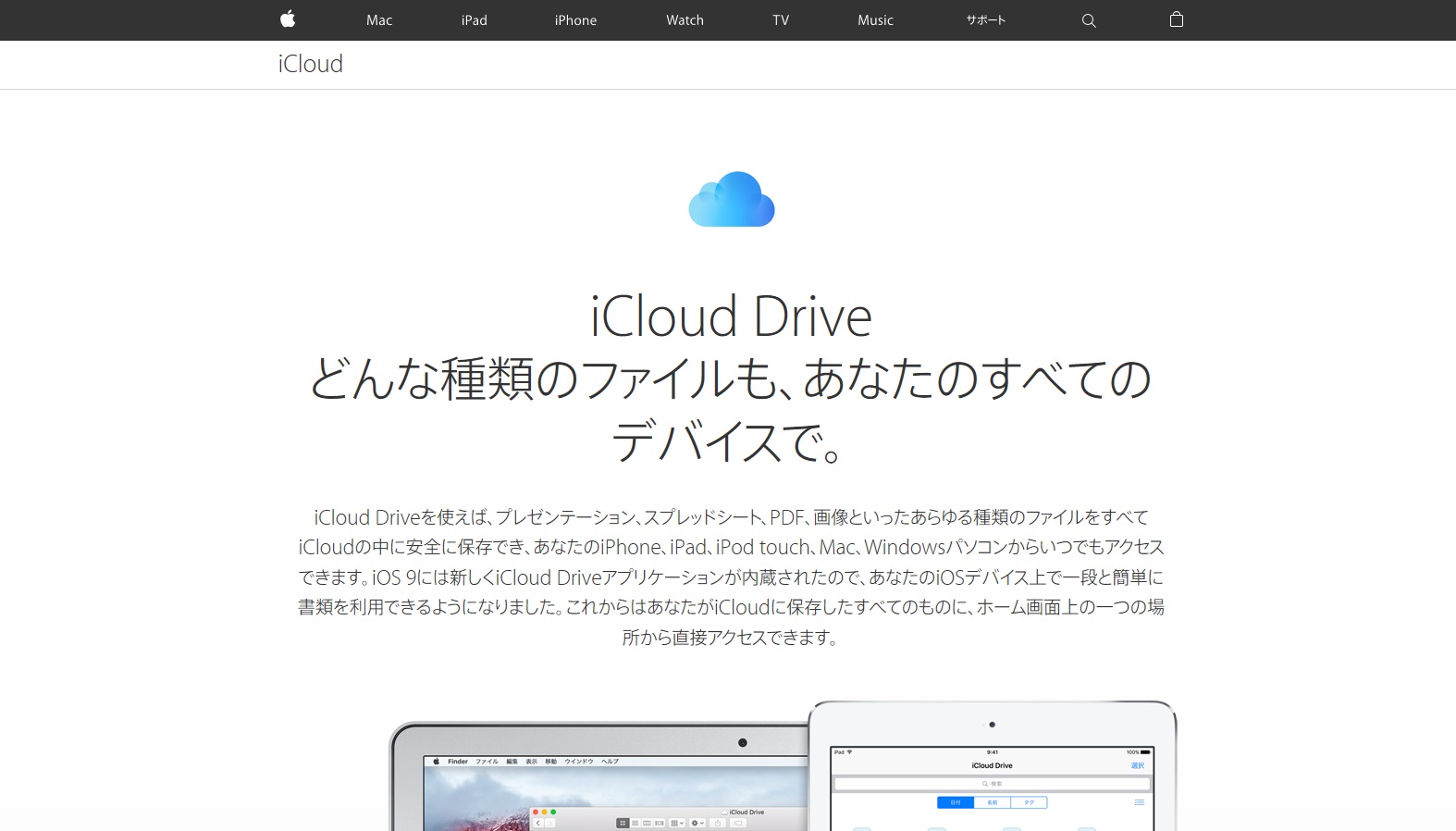
i cloud Driveは、Appleが運営するオンラインストレージサービス。
従来までのi cloudでは特定のデータを保存することしかできなかったが、i cloud Driveは様々なファイルをクラウド上に保存 共有できるようになり、ホーム画面上にあるFinderという一つの場所からフォルダやファイルに直接アクセスし管理 運用していくことができるようになった。
もちろんあらゆるデバイスや複数のアプリケーションから同じファイルにアクセスして作業することもできる。
● 無料で使える容量:5KB(有料プランで最大500KB)
● 1ファイルあたりの容量の上限:100MB
● ファイル保存期間:1年間
● 共有:○

Sugar Syncは、Sugar Sync Incが運営するオンラインストレージサービス。
特徴的なのは、バックアップや同期の対象となるフォルダを複数登録したりフォルダごとに同期対象のPCを選択できるという設定の柔軟性。
例えば、デスクトップPCでは容量の大きい画像フォルダや動画フォルダも同期したいけど、容量の少ないモバイルは同期から除外したい、といった場合にも対応可能。
またそうなると、バックアップや同期の設定は煩雑になりがちだけど、本サービスの利用時にダウンロードするクライアントソフト「Sugar Sync Manager」は、それらの設定を視覚的にわかりやすく、管理がしやすいように工夫されている。
● 無料で使える容量:無制限
● 1ファイルあたりの容量の上限:2GB(有料プランだと最
大8GB)
● ファイル保存期間:最大7日間(有料プランだと無制限)
● 共有:○

fire storageは、日本のロジックファクトリー株式会社が提供しているオンラインストレージサービス。
会員登録しない場合は、ファイル保存期間は7日間しかないが、会員登録するとファイル保存期間は無制限に。
保存容量が無制限というところが魅力ではあるものの、無料会員の場合1ヶ月以内にログインがないとデータが削除されてしまうため、大事なデータの保存はなるべく控えた方が無難。
● 無料で使える容量:50GB(有料プランだと無制限)
● 1ファイルあたりの容量の上限:2GB(有料プランだと
16GB)
● ファイル保存期間:無制限
● 共有:○

A Driveは、米A Drive社が提供するオンラインストレージサービス。
同種のサービスの中でも他社を圧倒しているところが、無料で50GBという大容量が使える点。
サイトが英語版しかなく、規約や細かい仕様が把握しづらいところやSSLが使えないところなどが難点。
● 無料で使える容量:60MB(月間)
● 1ファイルあたりの容量の上限:(1ノートの上限サイズ)
25MB(有料プランだと最
大200MB)
● ファイル保存期間:無制限
● 共有:○

Evernoteは米EvernoteCorporationが開発 提供するソフトウェア(WEBサービス)。
テキスト、写真や画像、音声などの複数の形式のデータを一つのメモにまとめることができるという、多様な用途を果たすワークスペースとしての機能を備えた多機能型メモ帳。
専用クライアントをアプリケーションにアクセスすれば、各クライアント ウェブページデバイスからでも、保存したデータの閲覧 編集が可能で、データの共有も可能。各クライアントで作成されたデータは、自動でクラウド上のデータベースに同期されるようになっている。
無料で使えるベーシック版の他に、より多くのアップロード容量やパワフルな機能が使えるプラス版、プレミアム版、企業向けのEvernote Businessという三つの有料プランにいつでもアップグレード可能。
ファイルを保存するための箱ではなく、あくまでもメモとしての機能に特化したサービスなので、保存容量も少なくオンラインストレージとしての使い方には不向きといえる。
日本製のレンタルサーバーで有名なエックスサーバー社が提供するオンラインストレージサービスdrivee。
他のオンラインストレージサービスのように専用ソフトをインストールしてから使用するというものではなく、webDAVという機能を用いて接続を行うため、ブラウザではなくWindowsエクスプロ-ラーでやり取りすることができ、自分のローカルのパソコンのデータを編集 保存するのと同じ感覚でサーバ上のファイルを扱うことができる。
従来では、サーバ上のファイルを編集したりアップロードするにはFTPソフトを使うのが一般的だったが、webDAVは特別なソフトを使わなくてもエクスプローラーで使用可能。
※webDAV(ウェブダブ)は、FTPソフトなしでデスクトップからWindowsエクスプロ-ラー(Mac環境では
Finder)でサーバーにアクセスできる機能。
【TIPS】画像ホバーの際アニメーション効果をつけるCSS3
スクリプト不要で、画像ホバー時にCSS3アニメーションで様々なキャプション表示ができるスタイルシート10パターンのまとめ。
記述はまず、どのパターンでも共通に適用させるCSSを設定して ( ダウンロードした外部ファイルをリンクさせる ) 、あとはパターンごとに異なる個別のhtmlを書いていくという流れ。
- ・head内に共通のCSSを設定
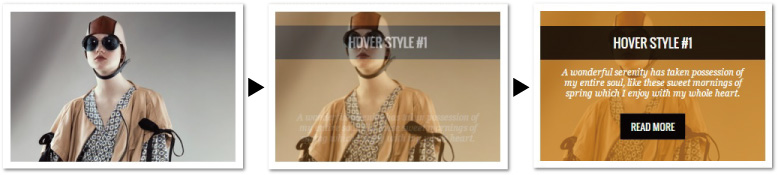
- ・hover effect【1】上下からテキストがスライドしてくるエフェクト
- ・hover effect【2】四方八方から時間差でフィルタとテキストをスライドしながら表示
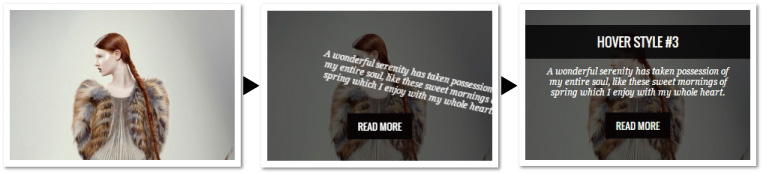
- ・hover effect【3】四方八方から時間差でフィルタとテキストを表示
- ・hover effect【4】回転しながら画像とテキストが入れ替わる
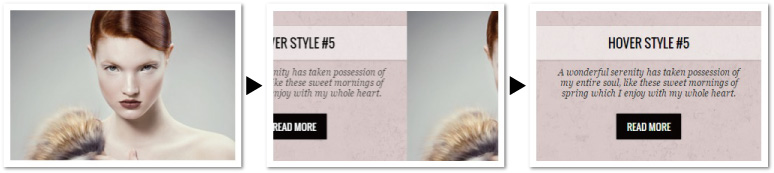
- ・hover effect【5】テキストとフィルターが左からスライドして画像を押し出すエフェクト
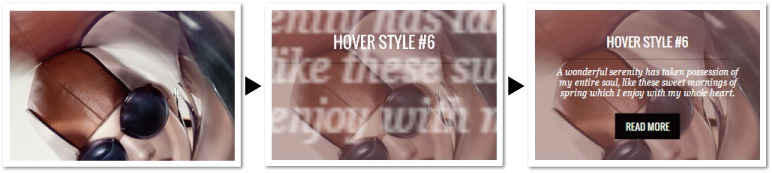
- ・hover effect【6】テキストをズームアップ表示からの配置
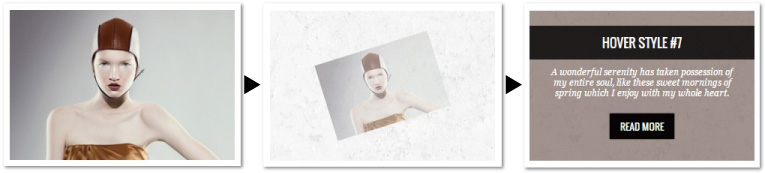
- ・hover effect【7】画像を回転させながら消して、テキストをスライド表示
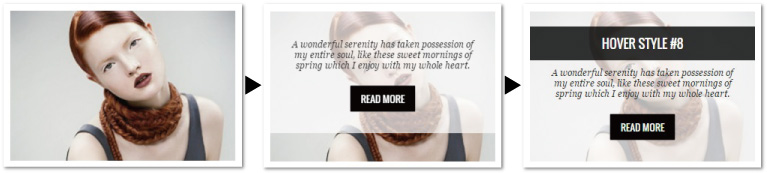
- ・hover effect【8】上からスライドしてきたフィルターとテキストがバウンドするエフェクト
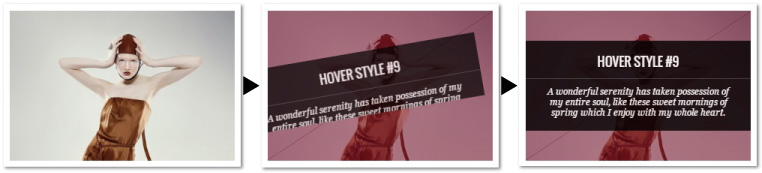
- ・hover effect【9】両サイドからフィルターがスライド+ひねりを加えたテキスト表示
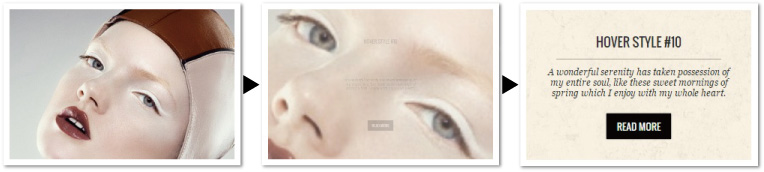
- ・hover effect【10】画像ズームアップ表示してからのテキスト表示にフワッと切り替え
まずは、全てのパターン共通になるCSSファイルをhead内にを設定する。
あとは、設定したいパターンのコードをhtmlに書いていく。
上下からテキストがスライドしてくるエフェクト
上下からテキストがスライドしてくるエフェクト

四方八方から時間差でフィルタとテキストをスライドしながら表示
四方八方から時間差でフィルタとテキストをスライドしながら表示

四方八方から時間差でフィルタとテキストを表示
四方八方から時間差でフィルタとテキストを表示(かぶさる効果がかかったエフェクト)

回転しながら画像とテキストが入れ替わる
回転しながら画像とテキストが入れ替わる

テキストとフィルターが左からスライドして画像を押し出すエフェクト
テキストとフィルターが左からスライドして画像を押し出すエフェクト

テキストをズームアップ表示からの配置
テキストをズームアップ表示からの配置

画像を回転させながら消して、テキストをスライド表示
画像を回転させながら消して、テキストをスライド表示

上からスライドしてきたフィルターとテキストがバウンドするエフェクト
上からスライドしてきたフィルターとテキストがバウンドするエフェクト

両サイドからフィルターがスライド+ひねりを加えたテキスト表示
両サイドからフィルターがスライド+ひねりを加えたテキスト表示

画像ズームアップ表示してからのテキスト表示にフワッと切り替え
画像ズームアップ表示してからのテキスト表示にフワッと切り替え

以上、ここまでが10パターンのまとめ。
参考サイトhttp://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/