【TIPS】画像ホバーの際アニメーション効果をつけるCSS3
スクリプト不要で、画像ホバー時にCSS3アニメーションで様々なキャプション表示ができるスタイルシート10パターンのまとめ。
記述はまず、どのパターンでも共通に適用させるCSSを設定して ( ダウンロードした外部ファイルをリンクさせる ) 、あとはパターンごとに異なる個別のhtmlを書いていくという流れ。
目 次
- ・head内に共通のCSSを設定
- ・hover effect【1】上下からテキストがスライドしてくるエフェクト
- ・hover effect【2】四方八方から時間差でフィルタとテキストをスライドしながら表示
- ・hover effect【3】四方八方から時間差でフィルタとテキストを表示
- ・hover effect【4】回転しながら画像とテキストが入れ替わる
- ・hover effect【5】テキストとフィルターが左からスライドして画像を押し出すエフェクト
- ・hover effect【6】テキストをズームアップ表示からの配置
- ・hover effect【7】画像を回転させながら消して、テキストをスライド表示
- ・hover effect【8】上からスライドしてきたフィルターとテキストがバウンドするエフェクト
- ・hover effect【9】両サイドからフィルターがスライド+ひねりを加えたテキスト表示
- ・hover effect【10】画像ズームアップ表示してからのテキスト表示にフワッと切り替え
head内に共通のCSSを設定
まずは、全てのパターン共通になるCSSファイルをhead内にを設定する。
【 html 】
1
<head>
6
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css' />
7
</head>
あとは、設定したいパターンのコードをhtmlに書いていく。
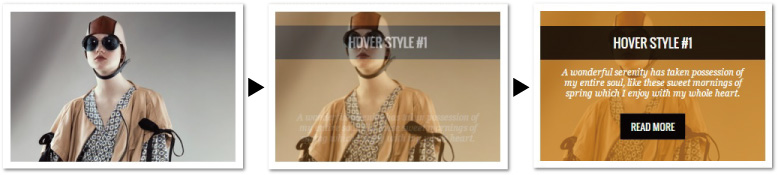
hover effect【1】
上下からテキストがスライドしてくるエフェクト
上下からテキストがスライドしてくるエフェクト
上下からテキストがスライドしてくるエフェクト

【 html 】
1
<div class="main">
2
<div class="view view-first">
3
<img src="images/1.jpg" />
4
<div class="mask">
5
<h2>Hover Style #1</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More</a>
9
</div>
10
</div>
11
12
<div class="view view-first">
13
<img src="images/4.jpg" />
14
<div class="mask">
15
<h2>Hover Style #1</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More</a>
19
</div>
20
</div>
21
</div>
hover effect【2】
四方八方から時間差でフィルタとテキストをスライドしながら表示
四方八方から時間差でフィルタとテキストをスライドしながら表示
四方八方から時間差でフィルタとテキストをスライドしながら表示

【 html 】
1
<div class="main">
2
<div class="view view-second">
3
<img src="images/5.jpg" />
4
<div class="mask"></div>
5
<div class="content">
6
<h2>Hover Style #2</h2>
7
<p>A wonderful serenity has taken possession of my entire soul,
8
like these sweet mornings of spring which I enjoy with my whole heart.</p>
9
<a href="#" class="info">Read More</a>
10
</div>
11
</div>
12
13
<div class="view view-second">
14
<img src="images/6.jpg" />
15
<div class="mask"></div>
16
<div class="content">
17
<h2>Hover Style #2</h2>
18
<p>A wonderful serenity has taken possession of my entire soul,
19
like these sweet mornings of spring which I enjoy with my whole heart.</p>
20
<a href="#" class="info">Read More</a>
21
</div>
22
</div>
23
</div>
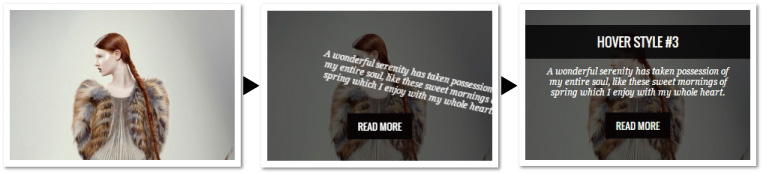
hover effect【3】
四方八方から時間差でフィルタとテキストを表示
四方八方から時間差でフィルタとテキストを表示
四方八方から時間差でフィルタとテキストを表示(かぶさる効果がかかったエフェクト)

【 html 】
1
<div class="main">
2
<div class="view view-third">
3
<img src="images/10.jpg" />
4
<div class="mask">
5
<h2>Hover Style #3</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More</a>
9
</div>
10
</div>
11
12
<div class="view view-third">
13
<img src="images/12.jpg" />
14
<div class="mask">
15
<h2>Hover Style #3</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More</a>
19
</div>
20
</div>
21
</div>
hover effect【4】
回転しながら画像とテキストが入れ替わる
回転しながら画像とテキストが入れ替わる
回転しながら画像とテキストが入れ替わる

【 html 】
1
<div class="main">
2
<div class="view view-fourth">
3
<img src="images/14.jpg" />
4
<div class="mask">
5
<h2>Hover Style #4</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More</a>
9
</div>
10
</div>
11
12
<div class="view view-fourth">
13
<img src="images/16.jpg" />
14
<div class="mask">
15
<h2>Hover Style #4</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More</a>
19
</div>
20
</div>
21
</div>
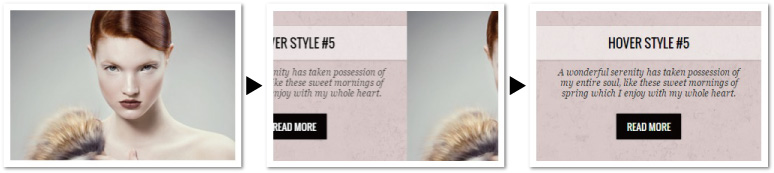
hover effect【5】
テキストとフィルターが左からスライドして画像を押し出すエフェクト
テキストとフィルターが左からスライドして画像を押し出すエフェクト
テキストとフィルターが左からスライドして画像を押し出すエフェクト

【 html 】
1
<div class="main">
2
<div class="view view-fifth">
3
<img src="images/1.jpg" />
4
<div class="mask">
5
<h2>Hover Style #5</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More</a>
9
</div>
10
</div>
11
12
<div class="view view-fifth">
13
<img src="images/2.jpg" />
14
<div class="mask">
15
<h2>Hover Style #5</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More</a>
19
</div>
20
</div>
21
</div>
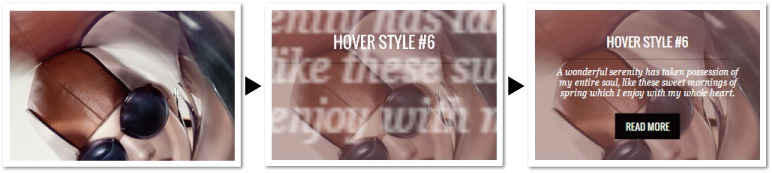
hover effect【6】
テキストをズームアップ表示からの配置
テキストをズームアップ表示からの配置
テキストをズームアップ表示からの配置

【 html 】
1
<div class="main">
2
<div class="view view-sixth">
3
<img src="images/6.jpg" />
4
<div class="mask">
5
<h2>Hover Style #6</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More</a>
9
</div>
10
</div>
11
12
<div class="view view-sixth">
13
<img src="images/8.jpg" />
14
<div class="mask">
15
<h2>Hover Style #6</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More</a>
19
</div>
20
</div>
21
</div>
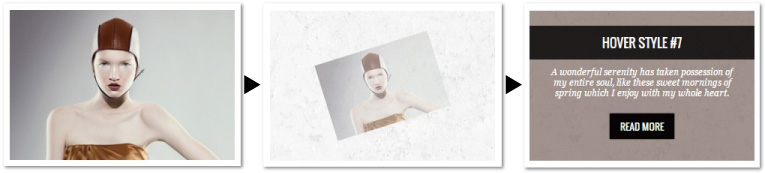
hover effect【7】
画像を回転させながら消して、テキストをスライド表示
画像を回転させながら消して、テキストをスライド表示
画像を回転させながら消して、テキストをスライド表示

【 html 】
1
<div class="main">
2
<div class="view view-seventh">
3
<img src="images/10.jpg" />
4
<div class="mask">
5
<h2>Hover Style #7</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More</a>
9
</div>
10
</div>
11
12
<div class="view view-seventh">
13
<img src="images/14.jpg" />
14
<div class="mask">
15
<h2>Hover Style #7</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More</a>
19
</div>
20
</div>
21
</div>
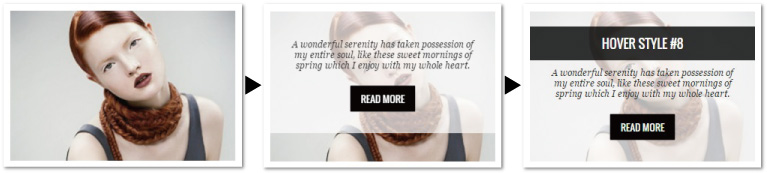
hover effect【8】
上からスライドしてきたフィルターとテキストがバウンドするエフェクト
上からスライドしてきたフィルターとテキストがバウンドするエフェクト
上からスライドしてきたフィルターとテキストがバウンドするエフェクト

【 html 】
1
<div class="main">
2
<div class="view view-eighth">
3
<img src="images/2.jpg" />
4
<div class="mask">
5
<h2>Hover Style #8</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More</a>
9
</div>
10
</div>
11
12
<div class="view view-eighth">
13
<img src="images/6.jpg" />
14
<div class="mask">
15
<h2>Hover Style #8</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More</a>
19
</div>
20
</div>
21
</div>
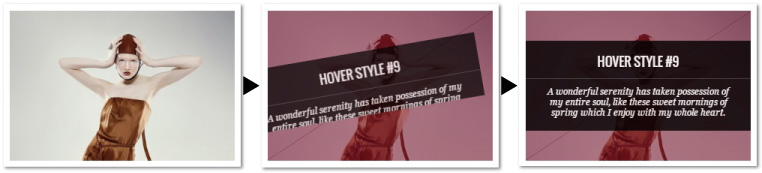
hover effect【9】
両サイドからフィルターがスライド+ひねりを加えたテキスト表示
両サイドからフィルターがスライド+ひねりを加えたテキスト表示
両サイドからフィルターがスライド+ひねりを加えたテキスト表示

【 html 】
1
<div class="main">
2
<div class="view view-ninth">
3
<img src="images/11.jpg" />
4
<div class="mask mask-1"></div>
5
<div class="mask mask-2"></div>
6
<div class="content">
7
<h2>Hover Style #9</h2>
8
<p>A wonderful serenity has taken possession of my entire soul,
9
like these sweet mornings of spring which I enjoy with my whole heart.</p>
10
<a href="#" class="info">Read More</a>
11
</div>
12
</div>
13
14
<div class="view view-ninth">
15
<img src="images/12.jpg" />
16
<div class="mask mask-1"></div>
17
<div class="mask mask-2"></div>
18
<div class="content">
19
<h2>Hover Style #9</h2>
20
<p>A wonderful serenity has taken possession of my entire soul,
21
like these sweet mornings of spring which I enjoy with my whole heart.</p>
22
<a href="#" class="info">Read More</a>
23
</div>
24
</div>
25
</div>
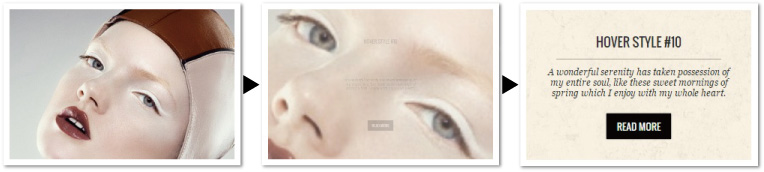
hover effect【10】
画像ズームアップ表示してからのテキスト表示にフワッと切り替え
画像ズームアップ表示してからのテキスト表示にフワッと切り替え
画像ズームアップ表示してからのテキスト表示にフワッと切り替え

【 html 】
1
<div class="main">
2
<div class="view view-eighth">
3
<img src="images/2.jpg" />
4
<div class="mask">
5
<h2>Hover Style #8</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More</a>
9
</div>
10
</div>
11
12
<div class="view view-eighth">
13
<img src="images/6.jpg" />
14
<div class="mask">
15
<h2>Hover Style #8</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More</a>
19
</div>
20
</div>
21
</div>
以上、ここまでが10パターンのまとめ。
参考サイトhttp://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/
関連記事画像ホバー時に効果をつけるtips記事