【TIPS|筆文字デザイン作成】自作の筆文字をデータ化する方法
【2018年10月17日(水)更新】

筆文字のデザインは、日常の様々な場面で使われています。
よく目にするもの、一般的な使われ方としては、「社名ロゴ、店舗ロゴ」「webサイトや番組のタイトル」「広告やチラシ」「看板、のれん」「メニューや商品のロゴ」「表札」「名刺」 などが挙げられます。
筆文字の良さを今さら語る必要もないですが、やはり、デジタルにはない温かみのある表現方法ができることが魅力といえます。 筆文字でしかできない表現で、訴求効果を高めることで、一層の差別化を図ることができます。
デジタルであれば、当然 多くの書体があるので、様々な用途に対応することはできますが、手書きの筆文字に関しては、ある意味 無限のパターンが存在します。
二度と同じ文字を書けないからこそ、 作り手も、書で表現することに魅力を感じて、自分の書風や表現方法を追求しているのだと思います。
ということで、この記事では「自作の筆文字をデータ化する方法」をわかりやすく まとめておこうと思います。
- 1. 作業する上で必要になるものを用意する
- 2. 自作の筆文字をデータ化する方法
- 2-1. 筆文字をスキャンして画像にする
- 2-2. Photoshopを立ち上げて画像を開く
- 2-3. コントラストを強くして筆文字のかすれた部分の色を調整する
- 2-4. 筆文字のデータをパス化する
- 2-5. パス化した筆文字のデータをIllustratorへ移す
- 3. イラストレータで編集する際のポイント
作業するにあたっては、以下のものが必要です。
- ● 筆 【 必須 】( コンビニで売っている筆ペンなどでOK )
- ● スキャンできる機器 【 必須 】
- ● Photoshopを使える環境 【 必須 】
- ● Illustratorを使える環境 【 必須 】
- ● ある程度のセンス、個性
筆はコンビニなどで売っている筆ペンでも様々なタッチの文字が書けるので、相当大きな文字を書くのでなければ、これで十分です。
僕がこのブログのGALLERYカテゴリ内にアップしている制作物も全てコンビニで買った「ぺんてる筆【中字】」を使用しています。これはおすすめ。
書道用の毛筆であれば表現の幅は一層広がりますが、とくに筆文字の初心者の方や書くことがあまり得意ではない方は筆ペンから始めるのがよいと思います。
字体に関しては、字そのものが上手いに越したことはないですが、インパクトを出すには個性的であることの方が大事だと思います。個性を追求していきましょう。
※この記事で説明している「Photoshop」と「Illustrator」のバージョンは、CS5です。
まずは手書きで、紙に筆文字を書きます。
今回は、この記事のサムネイル用にするために、記事のタイトルを書いてみました。
この文字を使って、データ化するまでの手順を以下で説明していこうと思います。

まず、書いた文字をスキャンして画像としてパソコンに取り込みます。
保存形式はJPEGでOK。
次にPhotoshopを立ち上げます。
そして、スキャンした画像を開きます。開く際は「配置」コマンドからではなく、「開く」コマンドから作業を始めます。
「配置」から始めると、画像がキャンバスサイズの大きさで表示されてしまい 大きさの調整をする必要があり二度手間になるので、「開く」から始めて画像の本来のサイズの状態から作業を始めていきます。
画像を開く際は「配置」ではなく「開く」で始めることで、画像の本来のサイズの状態から作業を始めることができる
筆文字のパスデータを作るにあたって、その前段階の作業です。
この作業を省いてもパス化することはできますが、筆文字独特のきめ細かな部分をより忠実に再現するために色を微調整していきます。
筆文字のかすれた部分は所々 色が薄くなっていたり、微妙な中間色になっているので、このままの状態で「パスの作成」をしてしまうと、筆文字の良さが忠実に再現できず、きめの粗い画像になってしまいます。
なので、色(文字)として認識させたい部分を「色調補正」や「明るさ コントラスト」で調整して、微妙な色をなるべくはっきりとした色にしていきます。
ここの作業が非常に大事で、完成度を決める部分です。
コントラストを高めることで、コンピュータがきめの細かい部分や色をしっかり認識できるようになります。
色の調整ができたら、「 チャンネル 」パレットから「 command 」もしくは「 ctrl 」キーを押しながら「RGB」「レッド」「グリーン」「ブルー」のいずれか、もしくは全てを選択し、筆文字を選択範囲で囲みます。

そして、いよいよ筆文字をパス化する作業に入ります。
パス化することで、写真画像のビットマップデータがベクトルデータとなり、イラストレータを使っての編集が可能になります。
操作手順は、
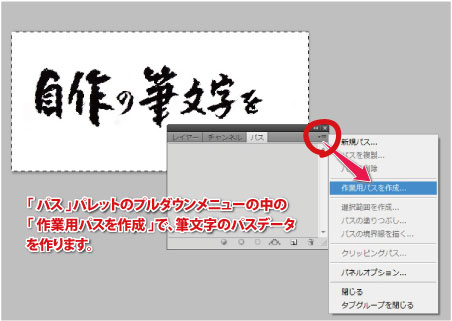
「 パス 」パレットのプルダウンメニューの中の「 作業用パスを作成 」で、筆文字のパスデータを作ります。

許容値は最小単位の0.5pixelでOK。

筆文字をパス化したことでベクトルデータにはなりましたが、このままでは編集や加工の作業をすることはできないので、このデータをIllustratorに移す必要があります。
操作手順は、
「 ファイル 」⇒「 書き出し 」⇒「 Illustratorへのパスの書き出し 」

これによって、パス化した筆文字のデータを編集するために必要になるIllustratorファイルへのデータを移す作業が完了しました。
ここまでで、イラストレータで編集可能な状態になったわけですが、筆文字の場合、もう ひと手間 編集作業が必要になる箇所があります。
それは、「かすれ」の部分の色を抜いたり、本来 文字が書かれていないのに塗りつぶされている部分の色を抜く作業です。
ベクトルデータに変換した際、パスデータが交差している部分は全て塗りつぶされた状態になってしまっているので、「かすれ」を表現するためには、塗りつぶされている部分の色を抜くか、白で上塗りする必要があります。
【 例-1 】

【 例-2 】

上記の図のように、フォトショップからイラストレータにデータを移した直後は、色が塗りつぶされた状態になってしまっているので、ここを編集して、本来 文字がない部分についてしまっている色を抜いたり、色を抜くことで「かすれ」を表現したりといった作業をしていきます。
色を抜く作業は、2種類の方法があります。
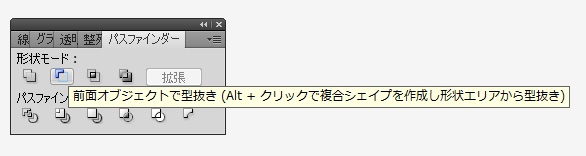
1つ目は、「パスファインダー」の「前面オブジェクトで型抜き」を使って、色を抜く方法です。
この方法で行なう時は、抜きたいパスを選択して、そのパスをレイヤーの重ね順を一番上に持ってくる必要があります。

2つ目は、色を白で塗りつぶす方法です。要は、見た目が白くなればいいので、この方法でもいいわけです。
これら一連の、塗りつぶされている部分の色を抜いたりなどの作業は、ひと手間かかりますが、この工程を丁寧にやることで、筆文字の良さ、旨みをより忠実に再現できることから非常に大事な作業になります。
最終的に完成した筆文字がこちら。この記事のサムネイルにします。

というわけで、ここまでで「自作の筆文字をデータ化する方法」から、「イラストレータで編集する際のポイント」までの説明になります。
是非、参考にしてみてください。
