スクリプト不要で、画像ホバー時にCSS3アニメーションで様々なキャプションを表示するスタイルシート。CSS3だけでここまでできるとは…。
目 次
hover effect【1】
左側と右側からテキストがスライドしてくるエフェクト
コーディングは、まずhtmlファイルに以下を記述
【 html 】
1
<!-- From left and right -->
6
<div class="ih-item circle effect13 from_left_and_right"><a href="#">
9
<div class="info-back">
11
<p>Description goes here</p>
18
<div class="col-sm-6">
21
<div class="ih-item circle colored effect13 from_left_and_right"><a href="#">
24
<div class="info-back">
26
<p>Description goes here</p>
33
<!-- end From left and right -->
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
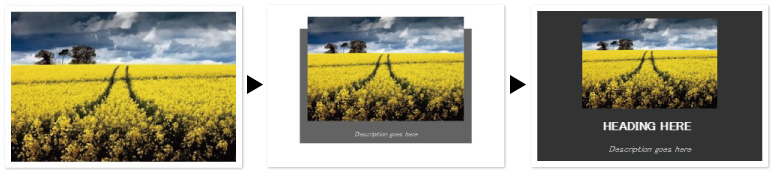
hover effect【2】
画像を画面上側に、テキストを下側にエフェクトをかけて配置
コーディングは、まずhtmlファイルに以下を記述
【 html 】
1
<!-- From left and right -->
6
<div class="ih-item circle effect13 from_left_and_right"><a href="#">
9
<div class="info-back">
11
<p>Description goes here</p>
18
<div class="col-sm-6">
21
<div class="ih-item circle colored effect13 from_left_and_right"><a href="#">
24
<div class="info-back">
26
<p>Description goes here</p>
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
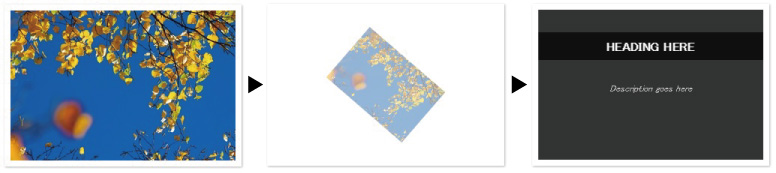
hover effect【3】
画像を回転させながら消して、テキスト表示に切り替える
コーディングは、まずhtmlファイルに以下を記述
【 html 】
5
<div class="ih-item square effect2"><a href="#">
9
<p>Description goes here</p>
15
<div class="col-sm-6">
18
<div class="ih-item square colored effect2"><a href="#">
22
<p>Description goes here</p>
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
hover effect【4】
回転にひねりを加えてテキストを表示
コーディングは、まずhtmlファイルに以下を記述
【 html 】
1
function pagination($pages = '', $range = 4)
3
$showitems = ($range * 2)+1;
6
if(empty($paged)) $paged = 1;
11
$pages = $wp_query->max_num_pages;
20
echo "<div class=\"pagination clearfix\"><span>Page ".$paged." of ".$pages."</span>";
21
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='"
22
.get_pagenum_link(1)."'>« First</a>";
23
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)
24
."'>‹ Previous</a>";
26
for ($i=1; $i <= $pages; $i++)
28
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) ||
29
$pages <= $showitems ))
31
echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='"
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
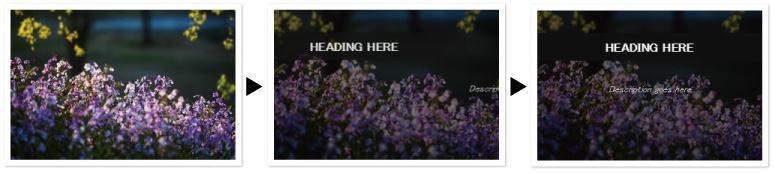
hover effect【5】
画像拡大+テキストスライド表示
コーディングは、まずhtmlファイルに以下を記述
【 html 】
1
<!-- From left and right-->
6
<div class="ih-item square effect6 from_left_and_right"><a href="#">
10
<p>Description goes here</p>
16
<div class="col-sm-6">
19
<div class="ih-item square colored effect6 from_left_and_right"><a href="#">
23
<p>Description goes here</p>
29
<!-- end From left and right-->
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
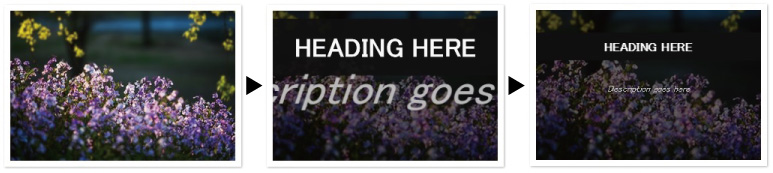
hover effect【6】
画像拡大+テキストをズームアップ表示からの配置
コーディングは、まずhtmlファイルに以下を記述
【 html 】
5
<div class="ih-item square effect7"><a href="#">
9
<p>Description goes here</p>
15
<div class="col-sm-6">
18
<div class="ih-item square colored effect7"><a href="#">
22
<p>Description goes here</p>
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
関連記事画像ホバー時に効果をつけるtips記事