これは便利!!CSS3ジェネレーターいろいろ
ブラウザ上でプレビューを見ながら手動で設定できてコードも生成してくれるCSS3ジェネレーターを3サイトピックアップ。
ベンダープレフィックス付きでコピペしてすぐに利用可能。
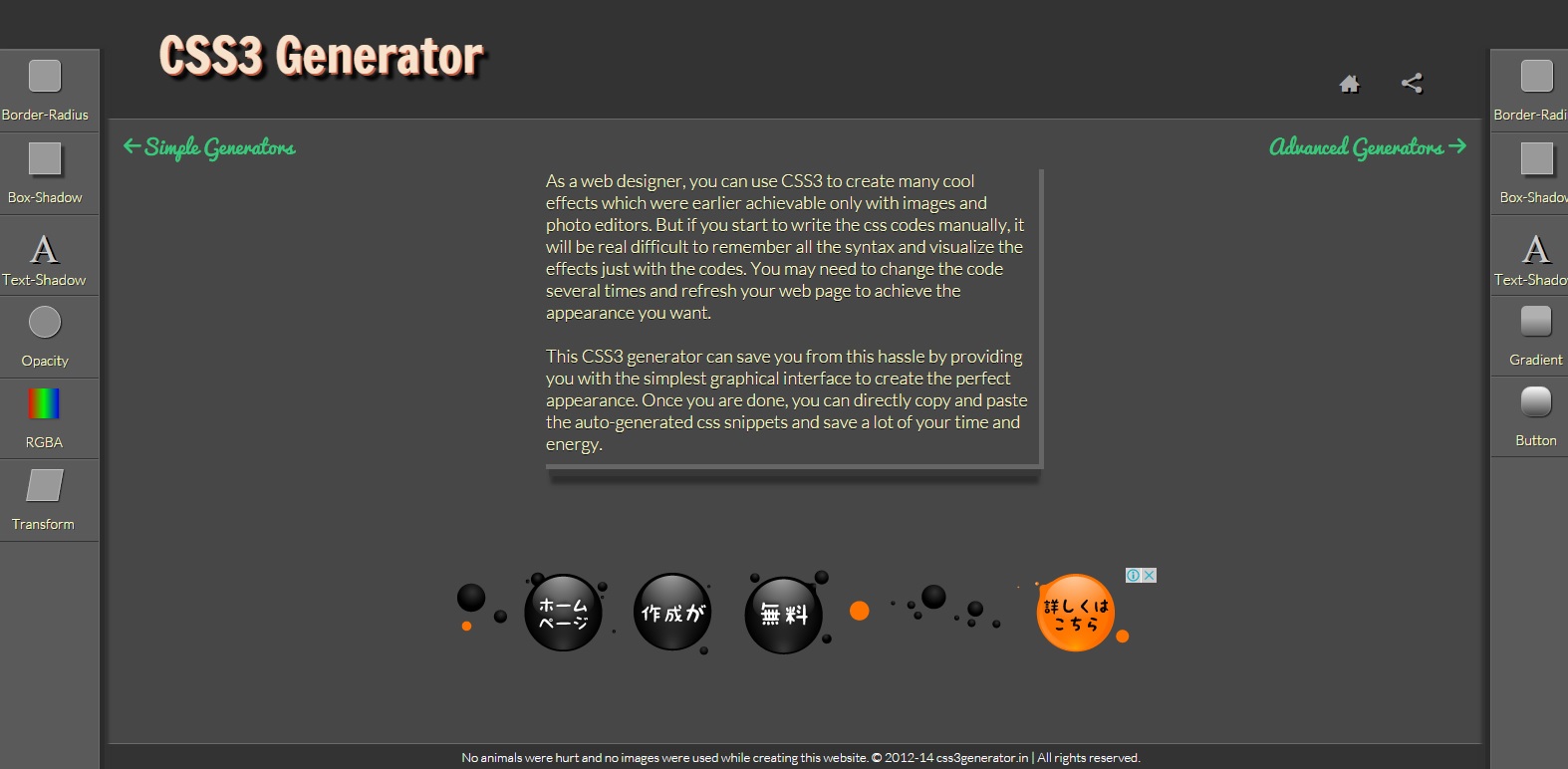
1. 「 CSS Generator 」http://www.css3generator.in/

■ カスタマイズできるプロパティの種類
- ・Border-radius
- ・Box-shadow
- ・Text-shadow
- ・Opacity
- ・RGBA
- ・Transform
- ・Gradient
- ・Button
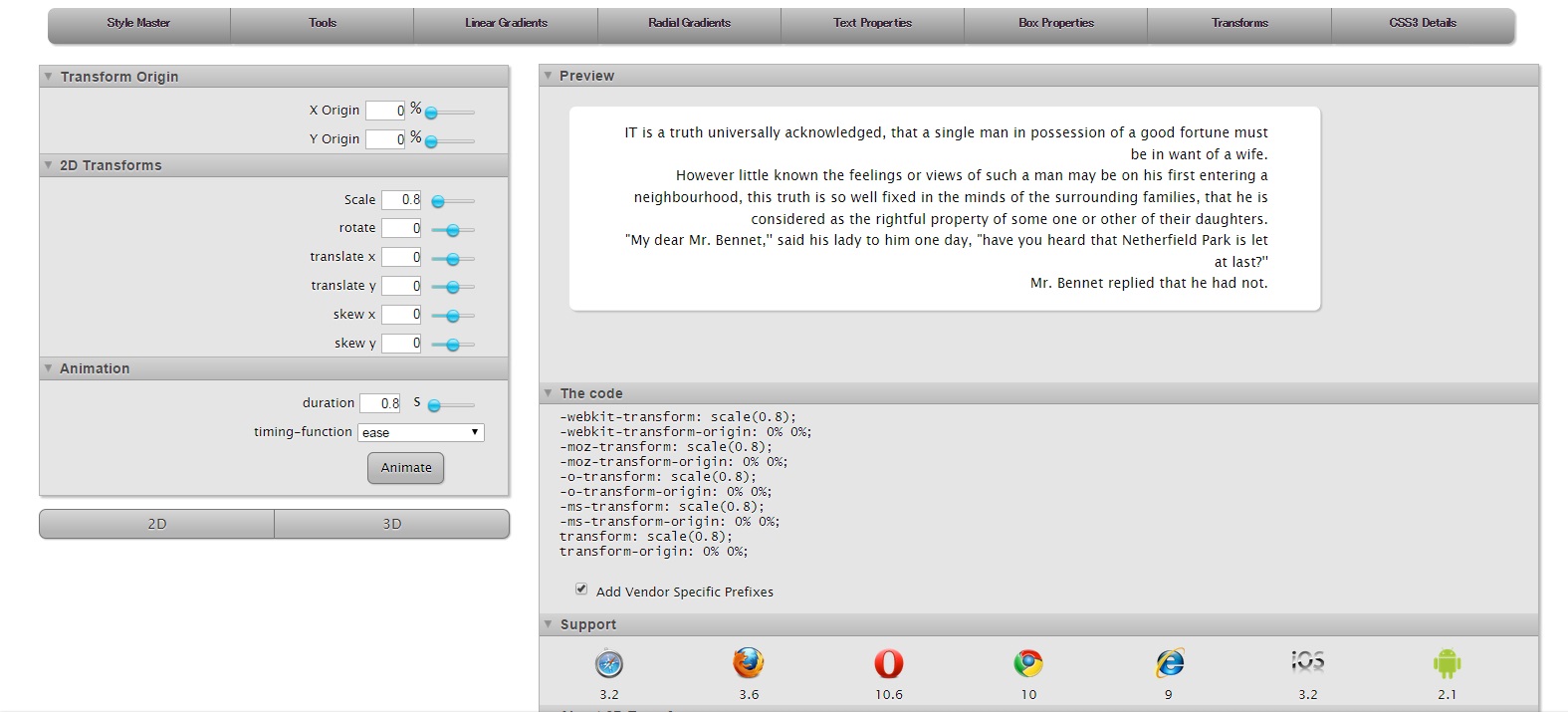
2. 「 westciv 」http://westciv.com/

■ カスタマイズできるプロパティの種類
- ・Animation
- ・Transform
- ・Border-radius
- ・Box-shadow
- ・Text-shadow

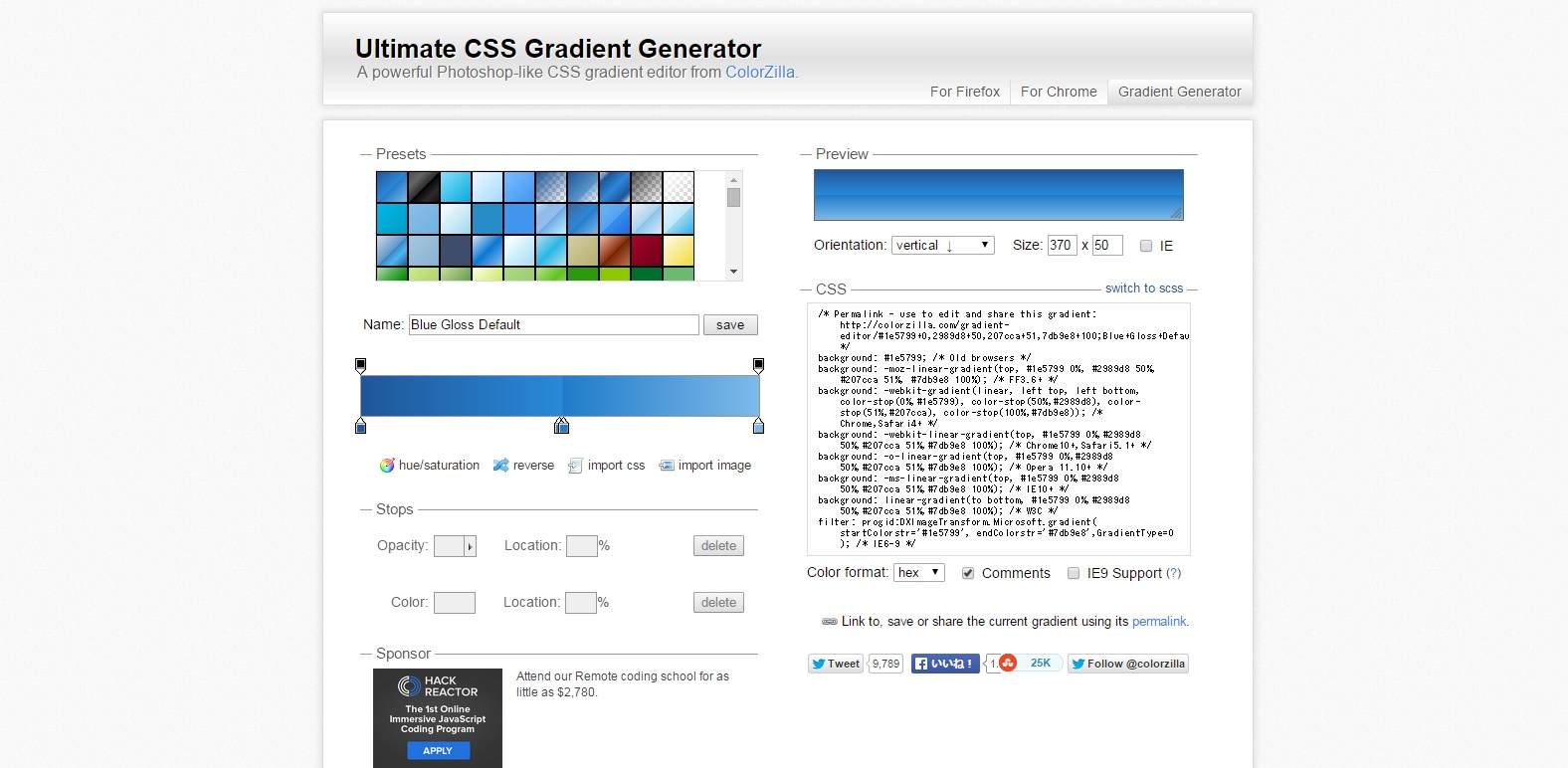
■ カスタマイズできるプロパティの種類
- ・Gradient