WordPressでブログ運営することのメリットとデメリット

WordPressは、CMS (コンテンツ・マネジメント・システム)というプラットフォームのシステムのことで、WEBサイトやブログの構築をすることのできるWEBサービスの1つです。
CMSとは、Content Management Systemの略で、日本語に訳すと「コンテンツ管理システム」です。その名の通りコンテンツを管理するシステムで、一般的にWEBサイトを運営・管理する上で必要とされている「HTMLやCSSのファイル編集 」「アップロード作業」「その他の付随する専門知識や技術」などのあらゆる作業を全てシステムが制御、管理してくれています。
つまり、CMSを使うことで、HTMLやCSSなどの専門知識がない初心者でも、管理画面からテキストを書いたり画像などを用意したりといった簡単な作業だけでWEBサイトやブログの構築ができるということです。
このようにCMSは汎用性の高い設計であることから、大規模な企業サイトや個人によるブログツールなど、世界中で様々な用途 目的を持つユーザーに利用されています。
この記事では、世の中にはびこる数あるCMSの中でも最も利用者数が多いとされているWordpressを使ってブログ運営をした場合の「メリット」「デメリット」についてを無料ブログとの比較を交えてまとめておきます。
世界レベルの標準でユーザー数が多く 無料で様々なテーマ テンプレートが配布されていて、足りない機能やパーツをプラグインで追加したり、自分でphpファイルや CSSファイルをカスタマイズしながらサイト構築ができる環境があるので あらゆる知識やノウハウが身につき、スキルアップに繋がる。
ブログの更新作業のように簡単にできるので、HTMLやCSSの知識、技術がなくても大丈夫。
個人で行なうブログ運営はもちろん 頻繁に更新するような大規模なWEBサイトの構築など、あらゆる用途 目的を持つ利用者が対応できる設計になっている。
「Facebook、Twitterへの自動投稿」「記事ごとのパーマリンク設定」「サイトマップの作成」等など、SEO対策に効果のある機能がたくさん備わっている。
商用利用すると高いライセンス料がかかるCMSも多い中でWordpressは無料でできるものが多いため、日々の運用にかかる人件費などのコストが抑えられる。
一般的なレンタルブログでは広告が表示されるがWordpressは一切表示されず 、また自分で自由に広告を掲載することで収入を得ることができる。
独自ドメインであるがゆえに、開設時はSEO的には検索エンジン経由の流入が少なく最初のスタートダッシュこそ弱いが、ブログでの収益化やマネタイズのための長期的な運用をしていくのであれば、自分の資産となる独自ドメインを持てるということは有利になる。
ブログの所有権を持てることを考えれば、開設の際のコストや初期集客の苦労などの手間は安い買い物といえる。
無料で利用できるレンタルサーバー、もしくは「Ameba」「livedoor」「はてなブログ」等などを始めとした無料ブログであればサーバーのセットアップは不要だけど、WordPressの場合はサーバーなどサイトの立ち上げの準備から自分でしなければならない。
また無料ブログサービスの場合、セキュリティ対策 サーバーの管理等など、運用に関わるあらゆる事を会社側がやってくれるけど、WordPressはそれら全てを自分で管理していかないといけない。
ブログを更新したり 簡単なサイト構成であれば初心者でも作れるけど、オリジナルのデザインにカスタマイズしたり、豊富に用意されている様々な機能を使いこなすとなると、やはり html cssの最低限の知識 スキルがないと難しい。
拡張性に優れ 自由度が高い分、その恩恵を最大限受けるためにスキルを磨く必要があるということをメリットと捉えられる人がいる一方で、苦手な人にとってはデメリットとなる部分なのかも。 (開設の際の手間も含めて、自分でやらなければいけないことが多い、めんどくさい…という思い)
またテンプレートのカスタマイズ機能やプラグインなどのあらゆるサービス 情報のほとんどが英語表記なので、英語にある程度は慣れていないとスムーズに作業を進めることができない。
長期的にみて、大規模なサイト運営を目指していくのであればワードプレスで始めるべきだと思います。
ただ、自由度が高くやりがいが大きい分 責任も大きくリスクもあるので、初心者であったりIT に精通していない人にとっては、ハードルやリスクの低い国内のメジャーな無料ブログサービスから始めた方がいいと思います。
プラグイン不要!!ページネーション設置方法

僕はワードプレスを始めてまだ浅いですが、今の段階で すでにプラグイン同士のバッティングによる不具合と思われる現象が起きていて、ワードプレスの拡張性や自由度の高さを実感している一方で、同じように不安要素も尽きません。
プラグインにしても なるべく使わずに作業を進めていきたいと思っている今日この頃‥。
ということで、ここでは「プラグインを使わずにページネーションを設置する方法」をまとめておきます。

手順としては、functions.phpで読み込んで index.phpで出力して CSSで調整していくという流れです。
この手順で以下のコードを記述していきます。
まずは「functions.php」に以下のコードを記述していきますが、その前に「functions.php」ファイルを編集する際の注意点から。
この「functions.php」ファイルは、関数ファイルが集約されていて 管理画面の表示やサイト表示をする際にも読み込まれるファイルで、特別なファイルという位置づけにあります。
カスタマイズしたりプラグインを追加する時は、この「functions.php」ファイルの編集をするプロセスを踏むことが多くなります。
編集の際は細心の注意が必要で、記述ミスが1文字でもあるとエラーメッセージが表示されて画面が真っ白になり、管理画面にもサイトにもアクセスできなくなってしまいます。
つまり データが消えてしまうということです。
そうなった場合、初期の段階であればデータ量も少ないので大きなダメージはないですが、内容量が多い状態のものであれば、その損失は計り知れません。
なので、「function.php」ファイルをいじる際は、念のためにバックアップを取っておいた方が安全です。
「function.php」ファイルをいじる際は、念のためにバックアップを取っておく。
こういった注意点を踏まえて、「functions.php」ファイルに以下のコードを記述していきます。
次に、ページネーションを設置したい箇所に、出力するためのコードを記述。
ここでは、index.phpファイルの<div id=”content”>~</div>の閉めタグの直前に設置しました。
デザインはデフォルトのままになっているので、あとはCSSで調整していきます。
参考サイト
http://sgwordpress.com/teaches/how-to-add-wordpress-pagination-without-a-plugin/
サイドバー以外の場所にも複数のウィジェットを設置する方法

まず、functions.phpファイルを開いて、register_sidebar();の設定を設置したいウィジェットの数だけ記述する。
1箇所に設定するのであれば1個設定し、2箇所に設定するのであれば以下の図のように2個設定する。
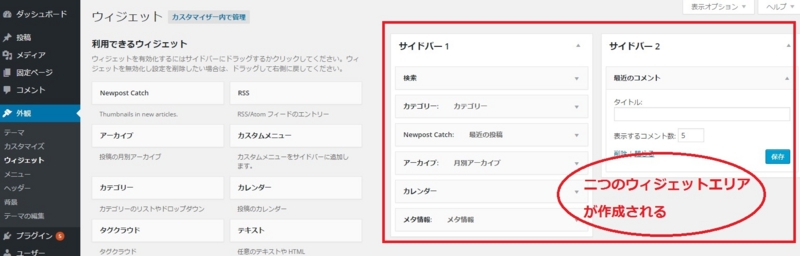
上記のように2つ記述して、管理画面から「ウィジェット」画面を開いて確認すると、「サイドバー1」「サイドバー2」という名前で二つのウィジェットエリアが作成されているので、あとは右側にドラッグしてメニューを有効化する。
無効化したい場合は、同じようにドラッグして戻せば無効化される。

上記までの操作で有効化するまでが完了しているので、次に実際に画面上に出力する設定をしていく。
複数の有効化されたウィジェットエリアがある場合、「サイドバー1」というウィジェットエリアを出力するには、テンプレートに<!?php dynamic_sidebar(1);?>と記述。
「サイドバー2」というウィジェットエリアを出力するには、テンプレートに<!?php dynamic_ sidebar(2);?>と記述。
プラグインを使わずに、コードを追加するだけでパンくずリストを設定する方法

プラグインを使わずにコードを追加するだけで「パンくずリスト」を設定する方法をまとめておきます。
手順としては まず「functions.php」ファイルに記述する作業になるので その際の注意点から。
この「functions.php」ファイルは、関数ファイルが集約されていて 管理画面の表示やサイト表示をする際にも読み込まれるファイルで、特別なファイルという位置づけにあります。
カスタマイズしたりプラグインを追加する時は、この「functions.php」ファイルの編集をするプロセスを踏むことが多くなります。
編集の際は細心の注意が必要で、記述ミスが1文字でもあるとエラーメッセージが表示されて画面が真っ白になり、管理画面にもサイトにもアクセスできなくなってしまいます。
つまり データが消えてしまうということです。
そうなった場合、初期の段階であればデータ量も少ないので大きなダメージはないですが、内容量が多い状態のものであれば、その損失は計り知れません。
なので、「function.php」ファイルをいじる際は、念のためにバックアップを取っておいた方が安全です。
「function.php」ファイルをいじる際は、念のためにバックアップを取っておく。
こういった注意点を踏まえて、「functions.php」ファイルに以下のコードを記述していきます。
phpファイルは「 <?php 」 で始まり 「 ?> 」で終わるので、この間のどこかの箇所に入れる。
次に呼び出しコードで呼び出します。
以下のコードを表示したいテンプレートに追加します。
以上です。
デザインやレイアウトはデフォルトのままなので、カスタマイズする場合はCSSで調整していけば完成。
参考サイトhttps://gist.github.com/wate/50a4186223f187128549
Facebook,LINEなどのSNSボタンをプラグインを使って設置する方法

「WP Social Bookmarking Light」は、ソーシャルメディアの共有ボタンを一元管理できるプラグインです。
ほとんどのソーシャルボタンに対応しています。
まず、Wordpress管理画面のプラグイン新規追加の画面を開き、 「WP Social Bookmarking Light」で検索する。
もしくは以下の本家サイトから直接ダウンロードしてインストールする。
https://wordpress.org/plugins/wp-social-bookmarking-light/
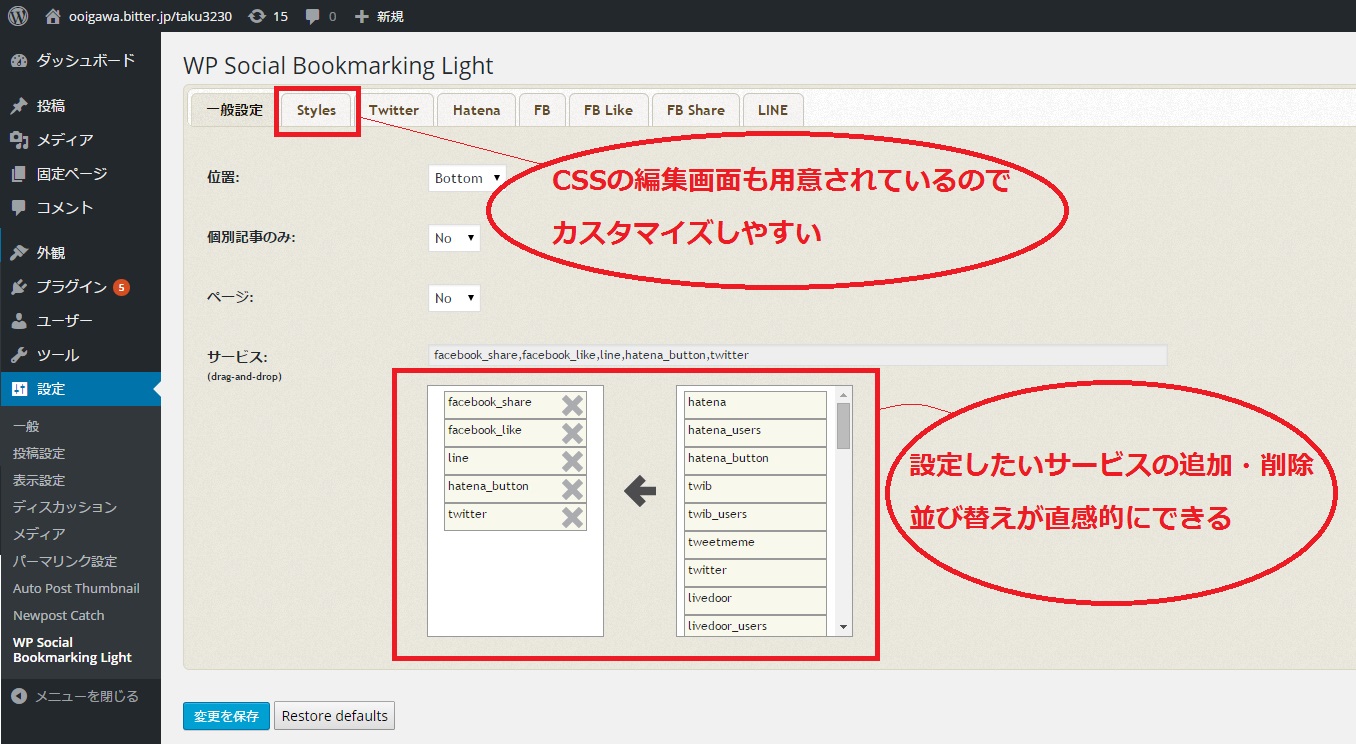
管理画面から「WP Social Bookmarking Light」の設定変更画面を開き、使いやすいように設定を変更していきます。
ドラック&ドロップによる簡単な操作で、追加したいSNSボタンを選んだり、並び順を変えたりできるようになっています。
また設定項目の中にCSS編集画面が用意されていて、カスタマイズがしやすくなっているのもうれしいところ。

設置できるソーシャルメディアは、以下のようにほとんどのものに対応しています。
- ● hatena
- ● hatena_users
- ● hatena_button
- ● twib
- ● twib_users
- ● tweetmeme
- ● livedoor
- ● livedoor_users
- ● yahoo
- ● yahoo_users
- ● yahoo_buzz
- ● buzzurl
- ● buzzurl_users
- ● nifty
- ● nifty_users
- ● tumblr
- ● fc2
- ● fc2_users
- ● newsing
- ● choix
- ● google_buzz
- ● google_plus_one
- ● delicious
- ● digg
- ● friendfeed
- ● facebook_like
- ● facebook_share
- ● facebook_send
- ● evernote
- ● instapaper
- ● stumbleupon
- ● mixi
- ● mixi_like
- ● gree
- ● atode
- ● line