「リビジョン」機能について

リビジョン機能は、ワードプレスに基本機能として備わっていて、記事の編集中に内容を自動で保存してくれるという機能です。
これは非常に便利なもので、例えば、
「 記述ミスや操作ミス、また不具合が生じたからデータが消えてしまった! どうしても前のデータを復元したい! 」
といった時にも対応できます。
1つ注意点としては、デフォルトの設定が「データの最大保存数が無制限」になっているということです。
これはどういうことかというと、この設定で長期間 使用を続けて記事数が増えていくと、個々のファイルサイズが肥大化し データベースの容量が圧迫するため、パソコンに余計な負荷がかかり、不具合の原因となる可能性があるということです。
なので、状況に応じて設定を変えていく必要があります。
ファイルの肥大化を防ぐための対応策としては、以下のような方法があります。
- ● リビジョン数の制限
- ● 自動保存インターバルの変更
- ● リビジョン機能の停止
- ● 過去のリビジョン履歴の削除
以下で細かくみていきます。
リビジョン数の保存件数を変更することができます。
「wp-config.php」に以下のコードを記述します。
「require_once(ABSPATH . ‘wp-settings.php’);」より前の位置に記述します。
数値の部分は保存件数の上限を入力する
自動保存はデフォルトでは「1分」に設定されているので、リビジョンは1分経過ごとに増えていく状態になっています。
この保存間隔を変更するには、「wp-config.php」に以下のコードを記述します。
指定する数値は秒単位。
リビジョン機能自体を停止させることもできます。
過去のリビジョン履歴を削除することができます。
「Better Delete Revision」というプラグインを使います。
パーマリンクについて
サイト構築をする際、最初の準備段階で注意しておかなければいけないことの1つにパーマリンクの設定があります。
この記事の中では、パーマリンクとはどういったものか、設定時に使える構造タグ、設定する際に注意しておきたいことなどをまとめておきます。
- 1. パーマリンクについて
- 1-1. パーマリンクとは
- 1-2. パーマリンク設定時に使える構造タグ一覧
- 2. 設定する際に注意すること
パーマリンクとは、サイトやブログの個々の投稿ページを表示するURLのことで、permanent(パーマネント、恒久的、半永久的、不変といった意味)なものであることからpermalink(パーマリンク)という造語で呼ばれています。
一般的なブログでは、パーマリンクの設定の変更はできないようになっていることが多いけれど、ワードプレスの場合は自由に変更することができるようになっています。
ただ、自由に変更できるとはいえ、やたらと変更すると後になって、サイトを運営する上で都合の悪い事態を招く可能性があるので、なるべく最初の段階でしっかりと設定しておき、後になって変更することのないようにすべきものだといえます。
都合の悪い事態とは主に以下の3つのようなことが挙げられます。
SNSのカウント(フェイスブックの「いいね」やツイッターの「ツイート」など)がリセットされて、ゼロになってしまう
手動で好みの文字列にするという設定にすれば、投稿記事を1つ1つ変更していくことになるので時間と労力の負担増になる。
このようなリスクが考えられるので、あとあと変更することのないように最初の段階でしっかり設定しておく必要があるわけです。

記事にカテゴリを複数指定していても、パーマリンクには一つしか表示されません。
その際、一番小さいカテゴリID(カテゴリ管理参照)が優先的に使われます。
パーマリンク構造に「 %tag% 」を使用している場合も同様。
以下、ワードプレスのパーマリンク設定時に使える構造タグ一覧です。
- %year% … 投稿された年を4桁で取得できる(例:2014)
- %monthnum% … 投稿された月を取得できる (例:04)
- %day% … 投稿された日を取得できる (例:05)
- %hour% … 投稿された時間を取得できる (例:23)
- %minute% … 投稿された分を取得できる (例:03)
- %second% … 投稿された秒を取得します (例:33)
- %post_id% … 投稿の固有のIDを取得できる (例:123や3354等など‥‥)
- %postname% … 投稿した際のタイトル名を取得できる
- %category% … 記事のカテゴリーを取得できる
- %author% … 記事の作成者を取得できる
以上が構造タグの一覧です。
自分で管理しやすいようにカスタマイズして好きなパーマリンクにすることもできます。
パーマリンク設定の手順は、管理画面の左側にあるサイドバー内の「設定」⇒「パーマリンク設定」から行います。
共通設定として 何パターンか用意されていて、その中から選択するか、また任意設定で自分の管理しやすいようにカスタマイズして好きなパーマリンクにすることもできます。
では、どのような構造のパーマリンクで設定するのがいいのか?? 後々変更することのないようにしないといけない…ということで、設定の際の注意点を3点ほど挙げてみます。
パーマリンクに「記事名」を入れると、ユーザビリティの面でもSEOの面でも望ましいとされています。
ユーザー視点(人間視点)で見ても、検索エンジン(クローラー)にとっても、URLを見ただけで何について書いてある記事なのかわかりやすい、把握しやすいからです。
この時、大事なポイントは、日本語ではなく英語表記(もしくはローマ字表記)による投稿名を入れるということ。
理由としては以下のような事が挙げられます。
一見、読みやすいし自分で管理もしやすそうなので、投稿名を日本語にしてしまいがちだけど、そうするとコピペしたりした時、デバイス間の互換性の影響(エンコードされた時)でURLが長い文字列に自動変換されてしまい、全く読めないし、見栄えも悪くなる。
その際、投稿名が英語表記になっていれば、それを回避することができます。
ユーザー視点(人間視点)で見ても、検索エンジン(クローラー)にとっても、URLを見ただけで何について書いてある記事なのかわかりやすい、把握しやすいわけです。
これはメリットというほどでもないけれど、任意の英語表記にすることで、英語慣れしていない人にとっては英単語の学習にもなるし、英語表記が多いWordPressでのサイト構築に慣れるという意味でも英語表記がいいと思います。
サイトやブログを運営していく中で、「カテゴリ名」や「日付」や「記事」のタイトルを修正するようなことはよくあるので、これらを初めからパーマリンクの中に含めない設定にしておく。
これであれば、もし「カテゴリ名」や「日付」や「記事」のタイトルを修正したとしても、その際にパーマリンク名まで変えざるを得ないという事態を回避できる。
例えば、ビジネスノウハウ関連の記事が人気であれば関連記事を増やしていくことになるし、記事が増えてくればビジネスノウハウのカテゴリを新たに設けた方がいいだろうから、そうなると新たなカテゴリ名に変更する可能性が高い。
だから、トレンドやユーザーの動きであったり 記事の構成など、サイトが置かれている状況は常に変化し、同時にユーザビリティを考慮する事も考えると、カテゴリは状況に応じて、都度、変更できるようにしておいた方がいいということです。
後になって、やむなくパーマリンクを変更することになった場合は、ユーザーが被リンクしてくれている記事であれば、せっかくリンクしてもらったのにリンク切れの状態になってしまうので、早急に「リダイレクト設定」をして記事に辿り着けるようにする必要があります。
WordPressであれば、自動で簡単に「リダイレクト設定」してくれるプラグインがあるので、そういったものを利用すれば簡単に対応できます。
以上、「パーマリンクについて」の記事でした。
パーツテンプレートを作る

【進捗メモ&備忘録】「パーツテンプレート」についてのまとめ。
- 1. パーツテンプレートについて
- 1-1. パーツテンプレートとは
- 1-2. パーツテンプレートを作ることのメリット
- 2. パーツテンプレートの種類 ( 主なもの )
- 2-1. 「header.php」について
- 2-2. 「footer.php」について
- 2-3. 「sidebar.php」について
- 2-4. 「comments.php」について
- 2-5. 記述 編集のしかた
パーツテンプレートとは、ヘッダーやフッターといった各パーツを管理するためのテンプレートのファイル。
ワードプレスで機能させるには、ページを生成するためのテンプレートファイルであるindex.phpファイルにこれらのパーツテンプレートを記述して読み込ませる必要がある。
● トップページや固定ページなどで、共通している部分をそれぞれのファイルで繰り返し 書く
のは手間がかかるので、テンプレート間でパーツを共有することで手間が省ける。
● サイトのメンテナンスが楽にできる。各テンプレートファイルを修正するだけ。
利用できるパーツテンプレートには いくつかあって 代表的なものには、
「header.php」「footer.php」「sidebar.php」「comments.php」があります。
ワードプレスで機能させるには、index.phpファイルにコードを記述して読み込ませる必要があります。
ヘッダー部分に記述するコードだけをまとめたファイル。
このファイルを作ったら、index.phpファイルに以下を記述して読み込ませる。
< ? php get_header ( ) ; ? >
フッター部分に記述するコードだけをまとめたファイル。
このファイルを作ったら、index.phpファイルに以下を記述して読み込ませる。
< ? php get_footer ( ) ; ? >
サイドバー部分に記述するコードだけをまとめたファイル。
このファイルを作ったら、index.phpファイルに以下を記述して読み込ませる。
投稿記事を表示する部分に記述するコードだけをまとめたファイル。
このファイルを作ったら、index.phpファイルに以下を記述して読み込ませる。
< ? php comments_template ( ) ; ? >
これらphpファイルは、htmlとphpを混在させて記述することができます。
なので、部分的に<?php ?>があり<?php ?>の内側がphpのプログラムとして認識され、外側は通常のhtmlとして表示されます。
はてなブログ 」のデータを「 WordPress 」へ移行する手順
はてなブログのデータをWordPressへ移行するまでの手順まとめ。

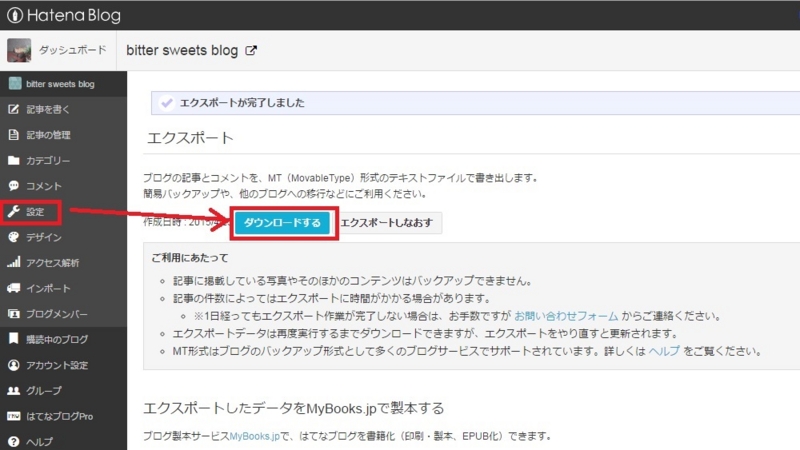
「はてな」のデータをダウンロードするために、まずは設定画面を開く。
「 設定 」 → 「 詳細設定 」 → 「 エクスポート 」( 記事のバックアップと製本サービス ) → 「 ダウンロード 」という順序で、ブログの記事とコメントをMT( MovableType )形式のテキストファイルで書き出す。
ここまでの作業ではてなブログのデータのバックアップは完了。
この際、記事に掲載している写真やその他のコンテンツはバックアップできないので、自分で個別に管理する必要がある。
管理画面の「 ツール 」 → 「 インポート 」 → 「 MovableTypeとTypepad 」を選んで実行ボタン → 「 ファイルをアップロード 」→「 Submit 」ボタンをクリックして完了。
「 functions.php とは」

【進捗メモ&備忘録】「functions.php」ファイルについてのまとめ。
サイドバーを作成する際、そこに様々なメニュー ( カテゴリーメニュー、月別メニュー等など )を表示するためにはウィジェットという機能が必要になる。
そのウィジェットの機能を有効にするためにも必要になるのが この「functions.php」ファイル。
「index.php」のようにページを生成するテンプレートではなく、WordPressに関する設定を記述するための特殊なファイル。プラグインのようなイメージ。
「functions.php」ファイルで「このウィジェットを使うよ」という宣言をして、その宣言を読み込んで実際にブラウザに反映させるため 出力させるための細かい設定 記述をしていくものが、「index.php」ファイル。
この「functions.php」ファイルは関数ファイルが集約されていて、管理画面の表示やサイト表示をする際にも読み込まれるファイルで、特別なファイルという位置づけにある。
カスタマイズしたりプラグインを追加する時は、この「functions.php」ファイルの編集をするプロセスを踏むことが多くなる。
編集の際は細心の注意が必要で、記述ミスが1文字でもあるとエラーメッセージが表示されて画面が真っ白になり、管理画面にもサイトにもアクセスできなくなってしまう。つまり データが消えてしまうということ。
そうなった場合、初期の段階であればデータ量も少ないので大きなダメージはないが、内容量が多い状態のものであれば、その損失は計り知れない。
なので、「function.php」ファイルをいじる際は、念のためにバックアップを取っておいた方が安全。
まずローカル上で functions.phpというファイルを作り、データが空の状態のままサーバー上にあるテーマフォルダにアップロードする。
アップロードが完了したら、functions.phpを書き込みできるパーミッションに設定し、管理画面から編集できるようにする。
パーツテンプレートのphpファイルはhtmlとphpを混在させて記述することができたけど、functions.phpファイルは全てがphpのプログラムなので、全体を<?php ?>で括る必要がある。