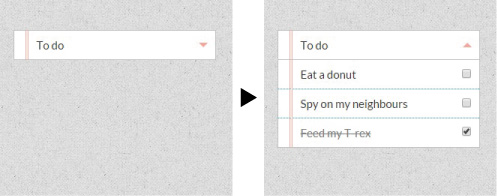
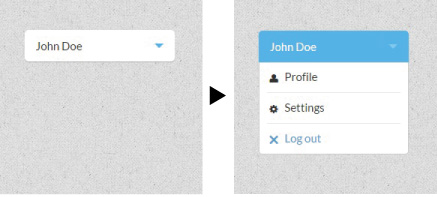
【TIPS】ドロップダウンリスト 5パターン

CSS,Javascriptで作るドロップダウンリスト5パターン。
まず、ダウンロードした外部ファイルの中にある5パターン共通のCSSファイルとJSファイルを設定していく。
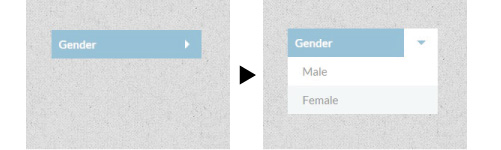
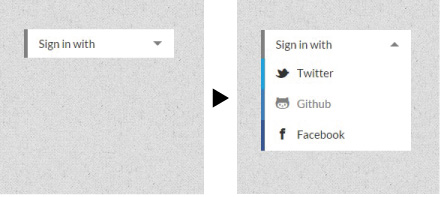
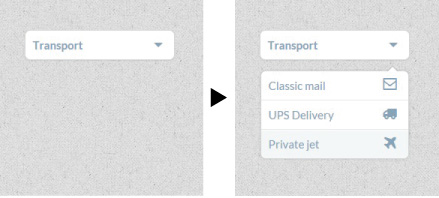
次に、それぞれのhtmlとscriptを記述していく。





参考サイトhttp://tympanus.net/codrops/2012/10/04/custom-drop-down-list-styling/
【TIPS】画像ホバーの際アニメーション効果をつけるCSS3 - ihover -
スクリプト不要で、画像ホバー時にCSS3アニメーションで様々なキャプションを表示するスタイルシート。CSS3だけでここまでできるとは…。
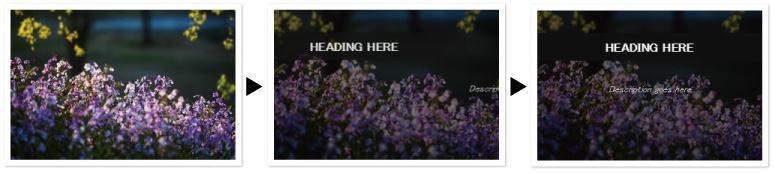
左側と右側からテキストがスライドしてくるエフェクト

コーディングは、まずhtmlファイルに以下を記述
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
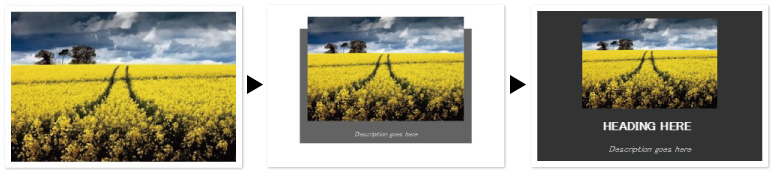
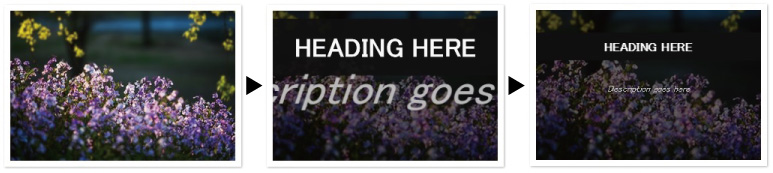
画像を画面上側に、テキストを下側にエフェクトをかけて配置

コーディングは、まずhtmlファイルに以下を記述
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
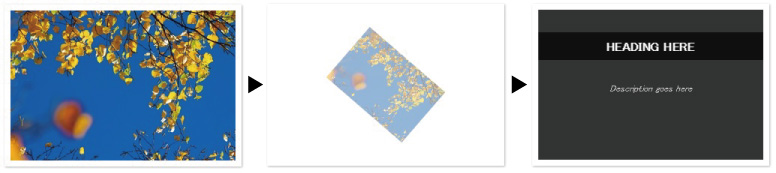
画像を回転させながら消して、テキスト表示に切り替える

コーディングは、まずhtmlファイルに以下を記述
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
回転にひねりを加えてテキストを表示

コーディングは、まずhtmlファイルに以下を記述
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
画像拡大+テキストスライド表示

コーディングは、まずhtmlファイルに以下を記述
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
画像拡大+テキストをズームアップ表示からの配置

コーディングは、まずhtmlファイルに以下を記述
CSSはダウンロードした外部ファイル( https://github.com/gudh/ihover )の中にある 「ihover.css」を読み込む
「素材感を活かした手作り風」のサイトを作る際のポイント

WEBサイトを制作するにあたり、特にビジュアル面で気をつけておくべきポイントや共通要素などをデザインテイスト別に分けて考察していきます。
今回で第4回目となるこの記事では、「素材感を活かした手作り風のサイトを作る際のポイント」についてをまとめておきます。
グラフィックソフトの機能を駆使することで直線的でシャープ スマートな表現はできるけれど、一見 単調になりがちな面もある。
もっと素材感を活かした手作り風の柔らかい雰囲気のデザインで表現する場合には以下のようなポイントを押さえておきたい。
布地 紙などのムラのあるものや、粗い木目などの素材感のあるものを活かすことで、グラフィックソフトではできない 柔らかい雰囲気のデザインで表現することができる。
単調さのない複雑で不規則な(アナログ的な)オブジェクトが効果的。
例えば、手書き風のかすれたタッチのテキスト イラストなど。
素材感を活かした手作り風サイトの事例5選

● 住宅 不動産に特化したマーケティング事業を手掛けている会社で、一見 堅いイメージをし
がちだけれど、手書き文字をふんだんに使うことで、柔軟でフレキシブルな風土という印象
を伝えようとしているのがわかる。
● また、彩度を落とした落ち着きのある配色 色使いにより、温かさ 堅実さを感じさせる。
「大量の商品を見せる」デザイン レイアウトにする際のポイント

WEBサイトを制作するにあたり、特にビジュアル面で気をつけておくべきポイントや共通要素などをデザインテイスト別に分けて考察していきます。
今回で第3回目となるこの記事では、「大量の商品を見せるデザイン レイアウトにする際に押さえておくこと」についてをまとめておきます。
商品 サービス 情報量の豊富さを限られたスペースに効率よく配置 分類していくためには、情報アーキテクチャ ( レイアウト、タイポグラフィ、サイト構造を整え、情報をわかりやすく伝えること ) の行き届いた設計をすることが必要になる。
例えば、行間 各ブロック要素に十分な間隔をとるなどしてレイアウトを整えることで、視覚的にわかりやすくすることだったり、ナビゲーションやUI / UXの機能を高めてユーザーが求めているものを見つけやすくすることなど。
ページの大半が膨大な商品や情報サイトに埋もれ サイト自体のビジュアル要素が目立たなくなりがちなので、しっかりブランドイメージも伝えられるようにする。
例えば 配色においては、全体的に色がにぎやかになりがちなので メインカラーを1~2色と少なめにして、ページの印象に統一感を出す。
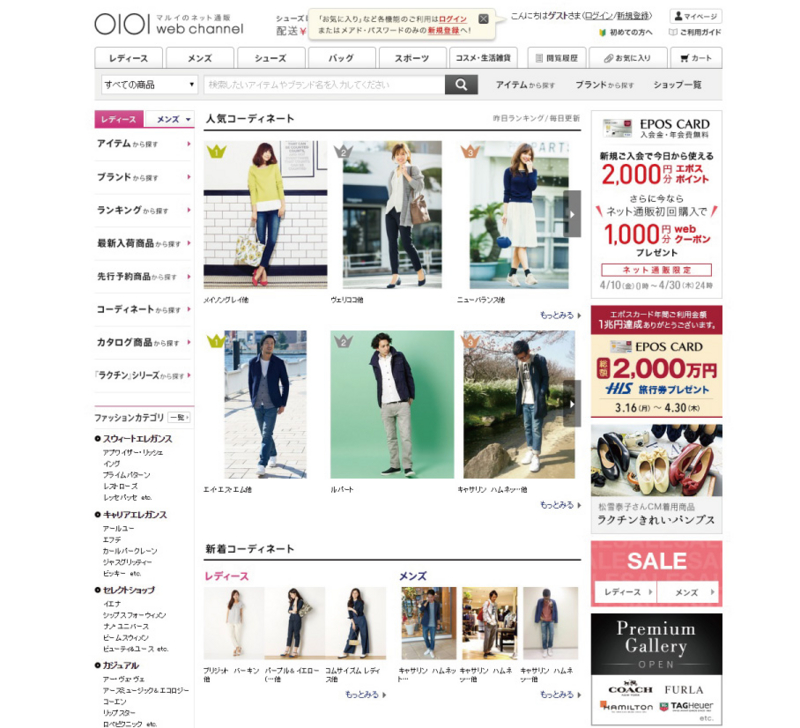
大量の商品 情報を掲載しているサイト事例4選
大きいサイズや大型店アイテムも取り扱い5000円(税抜)以上購入で送料無料
オンラインストア限定大きいサイズを取り揃え PC 携帯でいつでも買い物

● モデルによる「シーン別のコーディネート」「ピックアップ」など、多彩な表現と
コンテンツが 豊富なので、とても見やすく、ユーザーを飽きさせない構成になって
いる。
● コンテンツの中にある「デジタルカタログ」は、実際に雑誌を見ながら買い物して
いる感覚で、 ユーザーの購買意欲を高める仕掛けになっている。
画像を4つのパネルに分割&エフェクト効果のスライドショー -Four Boxes Slideshow-
画像を4つのパネルに分割してエフェクトをかけたスライドショー3パターンのコードまとめ。
まず、ダウンロードした外部ファイルの中にある3パターン共通のCSSファイル(3ファイル)とjsファイル(3ファイル)を設定。
次に、それぞれのhtmlを記述していく。
各パネルが別々のスライドをするエフェクトのコード。
各パネルが外側 側面に向かって時間差でスライドするコード
各パネルが時間差でスライドしながら落ちるコード
参考サイト
http://tympanus.net/codrops/2014/06/11/how-to-create-a-tiled-background-slideshow/