画面をスクロールさせて、指定した要素がトップの位置に来た時に固定表示させる方法

画面をスクロールさせて、指定した要素がトップの位置に来た時に、トップに固定表示させる方法をまとめておきます。 グローバルナビやサイドバーをはじめ、ページ途中にある要素を固定配置させたい時に便利です。
作業内容は以下の三箇所です。
以下で細かく見ていきます。
画面をスクロールさせて、指定した要素がトップの位置に来た時に固定表示させる方法
【 index.html】
1
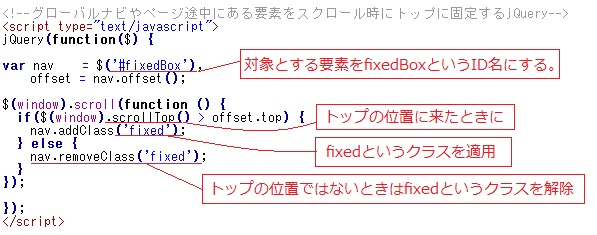
<!--グローバルナビやページ途中にある要素をスクロール時にトップに固定-->
2
3
jQuery(function($) {
4
5
var nav = $('#fixedBox'),
6
offset = nav.offset();
7
8
$(window).scroll(function () {
9
if($(window).scrollTop() > offset.top) {
10
nav.addClass('fixed');
11
} else {
12
nav.removeClass('fixed');
13
}
14
});
15
16
});
17
</script>
18
スクリプトの部分は以下のような設定になっています。

2. body内の固定したい要素に、id=”fixedBox”」を設定
【 html 】
1
<div id=”fixedBox” class=”nav“>
2
<ul>
3
<li>sample–1</li>
4
<li>sample–2</li>
5
<li>sample–3</li>
6
</ul>
7
</div>
8
9
3. 固定するための設定をcssに記述する
以上で設定は完了。
ちなみに、ID名は「fixedBox」でなくてもOK。