スクリプト不要で、画像ホバー時にCSS3アニメーションで様々なキャプション表示ができるスタイルシート10パターンのまとめ。
記述はまず、どのパターンでも共通に適用させるCSSを設定して ( ダウンロードした外部ファイルをリンクさせる ) 、あとはパターンごとに異なる個別のhtmlを書いていくという流れ。
目 次
まずは、全てのパターン共通になるCSSファイルをhead内にを設定する。
【 html 】
3
<link rel="stylesheet" type="text/css" href="css/demo.css" />
4
<link rel="stylesheet" type="text/css" href="css/style_common.css" />
5
<link rel="stylesheet" type="text/css" href="css/style1.css" />
あとは、設定したいパターンのコードをhtmlに書いていく。
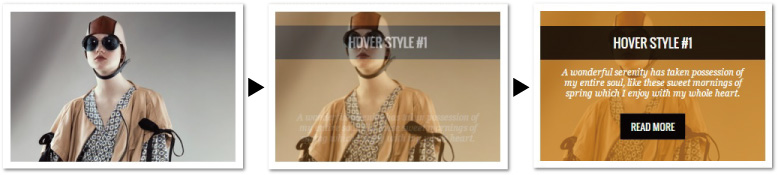
hover effect【1】
上下からテキストがスライドしてくるエフェクト
上下からテキストがスライドしてくるエフェクト
【 html 】
2
<div class="view view-first">
5
<h2>Hover Style #1</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More
</a>
12
<div class="view view-first">
15
<h2>Hover Style #1</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More
</a>
hover effect【2】
四方八方から時間差でフィルタとテキストをスライドしながら表示
四方八方から時間差でフィルタとテキストをスライドしながら表示
【 html 】
2
<div class="view view-second">
4
<div class="mask"></div>
6
<h2>Hover Style #2</h2>
7
<p>A wonderful serenity has taken possession of my entire soul,
8
like these sweet mornings of spring which I enjoy with my whole heart.</p>
9
<a href="#" class="info">Read More
</a>
13
<div class="view view-second">
15
<div class="mask"></div>
17
<h2>Hover Style #2</h2>
18
<p>A wonderful serenity has taken possession of my entire soul,
19
like these sweet mornings of spring which I enjoy with my whole heart.</p>
20
<a href="#" class="info">Read More
</a>
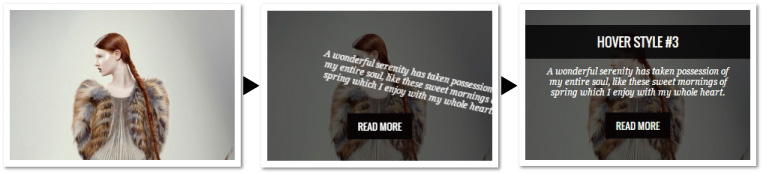
hover effect【3】
四方八方から時間差でフィルタとテキストを表示
四方八方から時間差でフィルタとテキストを表示(かぶさる効果がかかったエフェクト)
【 html 】
2
<div class="view view-third">
5
<h2>Hover Style #3</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More
</a>
12
<div class="view view-third">
15
<h2>Hover Style #3</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More
</a>
hover effect【4】
回転しながら画像とテキストが入れ替わる
回転しながら画像とテキストが入れ替わる
【 html 】
2
<div class="view view-fourth">
5
<h2>Hover Style #4</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More
</a>
12
<div class="view view-fourth">
15
<h2>Hover Style #4</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More
</a>
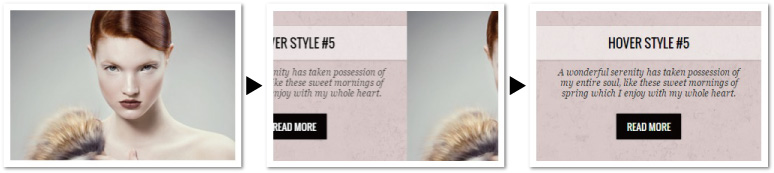
hover effect【5】
テキストとフィルターが左からスライドして画像を押し出すエフェクト
テキストとフィルターが左からスライドして画像を押し出すエフェクト
【 html 】
2
<div class="view view-fifth">
5
<h2>Hover Style #5</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More
</a>
12
<div class="view view-fifth">
15
<h2>Hover Style #5</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More
</a>
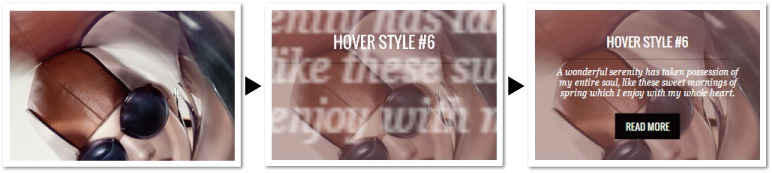
hover effect【6】
テキストをズームアップ表示からの配置
テキストをズームアップ表示からの配置
【 html 】
2
<div class="view view-sixth">
5
<h2>Hover Style #6</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More
</a>
12
<div class="view view-sixth">
15
<h2>Hover Style #6</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More
</a>
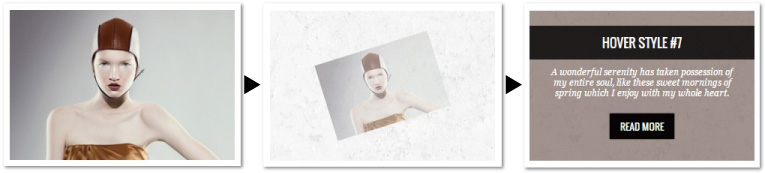
hover effect【7】
画像を回転させながら消して、テキストをスライド表示
画像を回転させながら消して、テキストをスライド表示
【 html 】
2
<div class="view view-seventh">
5
<h2>Hover Style #7</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More
</a>
12
<div class="view view-seventh">
15
<h2>Hover Style #7</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More
</a>
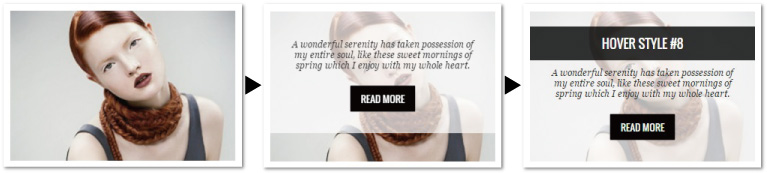
hover effect【8】
上からスライドしてきたフィルターとテキストがバウンドするエフェクト
上からスライドしてきたフィルターとテキストがバウンドするエフェクト
【 html 】
2
<div class="view view-eighth">
5
<h2>Hover Style #8</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More
</a>
12
<div class="view view-eighth">
15
<h2>Hover Style #8</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More
</a>
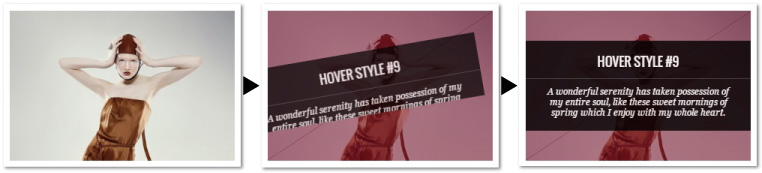
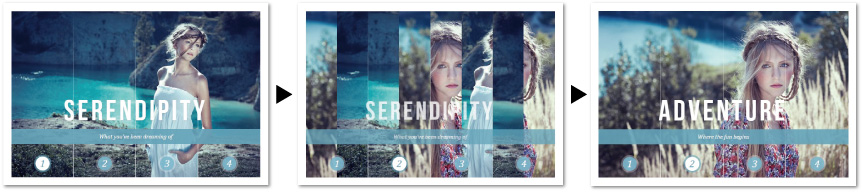
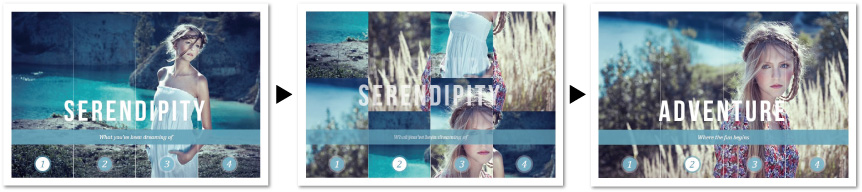
hover effect【9】
両サイドからフィルターがスライド+ひねりを加えたテキスト表示
両サイドからフィルターがスライド+ひねりを加えたテキスト表示
【 html 】
2
<div class="view view-ninth">
4
<div class="mask mask-1"></div>
5
<div class="mask mask-2"></div>
7
<h2>Hover Style #9</h2>
8
<p>A wonderful serenity has taken possession of my entire soul,
9
like these sweet mornings of spring which I enjoy with my whole heart.</p>
10
<a href="#" class="info">Read More
</a>
14
<div class="view view-ninth">
16
<div class="mask mask-1"></div>
17
<div class="mask mask-2"></div>
19
<h2>Hover Style #9</h2>
20
<p>A wonderful serenity has taken possession of my entire soul,
21
like these sweet mornings of spring which I enjoy with my whole heart.</p>
22
<a href="#" class="info">Read More
</a>
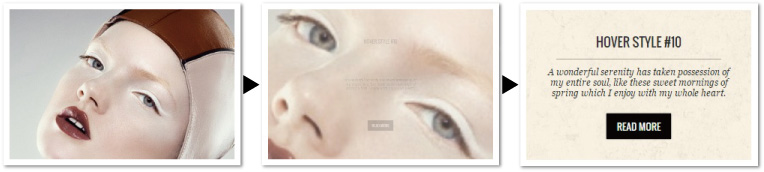
hover effect【10】
画像ズームアップ表示してからのテキスト表示にフワッと切り替え
画像ズームアップ表示してからのテキスト表示にフワッと切り替え
【 html 】
2
<div class="view view-eighth">
5
<h2>Hover Style #8</h2>
6
<p>A wonderful serenity has taken possession of my entire soul,
7
like these sweet mornings of spring which I enjoy with my whole heart.</p>
8
<a href="#" class="info">Read More
</a>
12
<div class="view view-eighth">
15
<h2>Hover Style #8</h2>
16
<p>A wonderful serenity has taken possession of my entire soul,
17
like these sweet mornings of spring which I enjoy with my whole heart.</p>
18
<a href="#" class="info">Read More
</a>
以上、ここまでが10パターンのまとめ。
参考サイトhttp://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/
関連記事画像ホバー時に効果をつけるtips記事