CSSだけで改行する方法
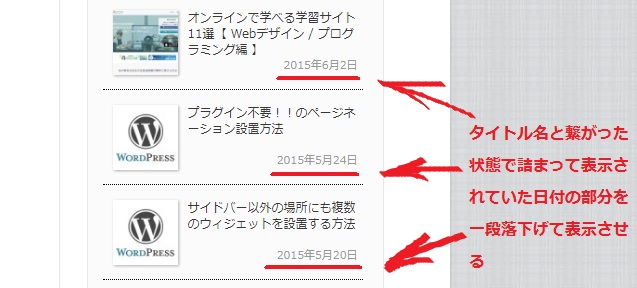
ワードプレスのサイドバーのカスタマイズをしている際、とあるプラグインを設定したら、レイアウト上どうしても改行させて表示させたい部分なのに、プラグインなのでhtmlをいじれなくて どうすればいいか困っていました。

とくに致命的な問題ではないですが、やはり見やすさ レイアウトを考えるとだいぶ印象が違ってくるので、やはり直したいところです。
でもhtmlがいじれない CSSしかいじれない!!そんな状況になった時に便利な「CSSだけで改行する方法」をまとめておきます。
CSSだけで改行する方法
まず、移動させたい対象となる要素があったら、その直前にある要素をセレクタ名にして、この要素を基準に設定していきます。
記述のしかたは以下の2パターンになります。
基準にしたセレクタの後方で改行する場合
基準にしたセレクタの前方で改行する場合