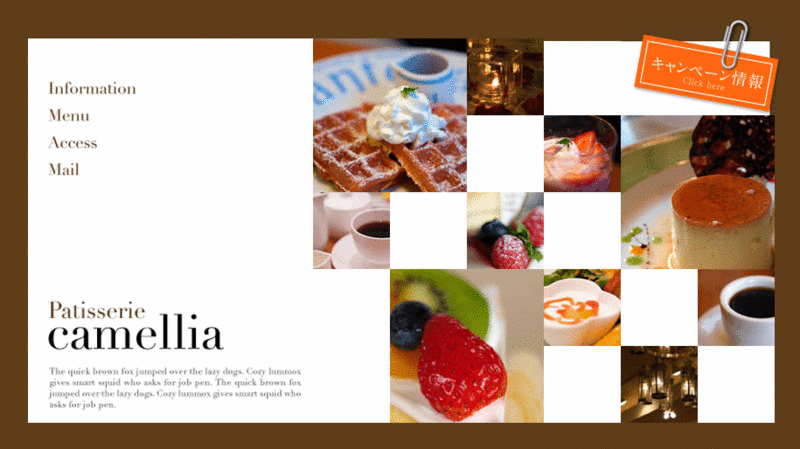
Webデザインスキル強化計画 【 演習課題13 】
***** 演習課題-13*****

《html》
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>課題-13</title>
<link rel="stylesheet" href="kadai-13.css" madia="all">
</head>
<body>
<div id="container">
<div id="content">
<div id="nav">
<ul>
<li id="Information"><a href="#"><span>Information</span></a></li>
<li id="Menu"><a href="#"><span>Menu</span></a></li>
<li id="Access"><a href="#"><span>Access</span></a></li>
<li id="Mail"><a href="#"><span>Mail</span></a></li>
</ul>
</div><!--****************** nav おわり **********************-->
<p id="camellia"><img src="images-13/logo.gif" alt="Patisserie camellia"> </p>
</div><!--************************ content おわり *******************************-->
<div id="images-bar">
<div id="images-bar-left"><!--********↓↓↓↓↓ images-bar-left ↓↓↓↓↓↓********-->
<div id="images-bar-left-up">
<div id="waffle"><img src="images-13/photo03.jpg" alt="ワッフル" width="160" height="160"></div>
<div id="canddle"><img src="images-13/photo05.jpg" alt="キャンドル"></div>
</div>
<div id="images-bar-left-middle">
<div id="coffee"><img src="images-13/photo04.jpg" alt="コーヒー"></div>
<div id="smoogee"><img src="images-13/photo06.jpg" alt="イチゴスムージー"></div>
</div>
<div id="images-bar-left-bottom">
<div id="shortcake"><img src="images-13/photo02.jpg" alt="ショートケーキ"></div>
</div>
</div><!--********↑↑↑↑↑↑ images-bar-left おわり ↑↑↑↑↑↑********-->
<div id="images-bar-right"><!--******↓↓↓↓↓↓ images-bar-right ↓↓↓↓↓↓******-->
<div id="chousei-block">
<div id="kyanpane"><img src="images-13/campaign.gif" alt="キャンペーン情報"></div>
<div id="block">
<div id="block-1"></div>
<div id="block-2"></div>
</div>
</div><!--******** 調整ブロックおわり ********-->
<div id="images-bar-right-up">
<div id="chousei-block-2">
<div id="ichigo-purin"><img src="images-13/photo07.jpg" alt="イチゴプリン"></div>
<div id="block-3"></div>
</div>
<div id="purin"><img src="images-13/photo01.jpg" alt="プリン"></div>
</div>
<div id="images-bar-right-middle">
<div id="chousei-block-3">
<div id="yoguruto"><img src="images-13/photo08.jpg" alt="ヨーグルト"></div>
<div id="block-4"></div>
</div>
<div id="coffee-2"><img src="images-13/photo10.jpg" alt="コーヒー"></div>
</div>
<div id="images-bar-right-bottom">
<div id="chousei-block-4">
<div id="block-5"></div>
<div id="light"><img src="images-13/photo09.jpg" alt="ライト "></div>
</div>
<div id="block-6"></div>
</div>
</div><!--*************↑↑↑↑↑↑ images-bar-right おわり ↑↑↑↑↑↑**************-->
</div><!--****************** images-bar おわり **********************-->
</div><!--************************** container おわり **********************************-->
</body>
</html>
《css》
@charset "utf-8";
/* CSS Document */
/* css reset */
/* ///// IE6対策です //// */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,
form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym {
border:0;
}
body {
font-family:"メイリオ","MS Pゴシック", Tahoma, Arial, sans-serif;
line-height: 1.7;
color: #333;
font-size: 14px;
text-align: left;
}
/*--------------------------- 大まかな骨組み --------------------------------*/
#container{
width:837px;
height:470px;
background-color:#5F3D18;
margin:0 auto;
}
#content{
float:left;
width:297px;
height:400px;
margin-top:40px;
background-color:#FFF;
margin-left:30px;
}
#images-bar{
float:right;
}
#images-bar-left{
float:left;
}
#images-bar-right{
float:right;
}
/*--------------------------- 大まかな骨組み おわり --------------------------------*/
/*---------------------↓↓↓↓↓↓ navのレイアウト ↓↓↓↓↓↓-----------------------*/
#Information{
background-image:url(images-13/m_info.gif);
background-repeat:no-repeat;
}
#Menu{
background-image:url(images-13/m_menu.gif);
background-repeat:no-repeat;
}
#Access{
background-image:url(images-13/m_access.gif);
background-repeat:no-repeat;
}
#Mail{
background-image:url(images-13/m_mail.gif);
background-repeat:no-repeat;
}
span{
visibility:hidden;
}
a{
display:block;
}
#nav{
width:267px;
height:240px;
padding-top:20px;
}
ul{
line-height:2.1;
margin-top:20px;
margin-left:20px;
}
/*---------------------↑↑↑↑↑↑ navのレイアウト ↑↑↑↑↑↑-----------------------*/
#camellia img{
margin-left:20px;
}
/*-------------------------images-bar レイアウト ----------------------------*/
#images-bar{
width:490px;
height:400px;
background-color:#5F3D18;
margin-right:20px;
margin-top:20px;
}
/*------------↓↓↓↓↓↓ images-bar-left ↓↓↓↓↓↓-------------*/
#images-bar-left{
width:240px;
height:400px;
background-color:#FFF;
margin-top:20px;
}
#waffle{
width:160px;
height:160px;
float:left;
}
#canddle{
float:right;
}
#images-bar-left-middle{
clear:both;
}
#coffee{
width:80px;
height:80px;
float:left;
}
#smoogee{
width:80px;
height:80px;
float:right;
}
#images-bar-left-bottom{
clear:both;
}
#shortcake{
float:right;
}
/*----------↑↑↑↑↑↑ images-bar-left おわり ↑↑↑↑↑↑--------------*/
/*-----------------↓↓↓↓↓↓ images-bar-right ↓↓↓↓↓↓-------------------------*/
#images-bar-right{
width:250px;
height:420px;
background-color:#5F3D18;
}
#block-1{
width:80px;
height:23px;
background-color: #5F3D18;
}
#block-2{
width:80px;
height:77px;
background-color:#FFF;
}
#kyanpane{
width:170px;
height:100px;
float:right;
}
#images-bar-right-up{
width:250px;
height:160px;
clear:both;
}
#chousei-block-2{
float:left;
}
#ichigo-purin{
width:80px;
height:80px;
}
#block-3{
width:80px;
height:80px;
background-color:#FFF;
}
#purin{
width:250px;
height:160px;
}
#images-bar-right-middle{
width:250px;
height:80px;
}
#chousei-block-3{
width:160px;
height:80px;
float:left;
}
#yoguruto{
width:80px;
height:80px;
float:left
}
#block-4{
width:80px;
height:80px;
background-color:#FFF;
float:right;
}
#coffee-2{
width:80px;
height:80px;
float:right;
margin-right:10px;
}
#images-bar-right-bottom{
width:250px;
height:80px;
}
#chousei-block-4{
width:160px;
height:80px;
float:left;
}
#block-5{
width:80px;
height:80px;
float:left;
background-color:#FFF;
}
#light{
width:80px;
height:80px;
float:right;
}
#block-6{
width:80px;
height:80px;
float:right;
background-color:#FFF;
margin-right:10px;
}
/*-------------------↑↑↑↑↑↑ images-bar-right おわり ↑↑↑↑↑↑---------------------*/
/*-------------------------images-bar レイアウト おわり ----------------------------*/