Webデザインスキル強化計画 【 演習課題1 】
***** 演習課題-1 *****

《html》
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>index-1</title>
<link rel="stylesheet" href="kadai-1.css">
</head>
<body>
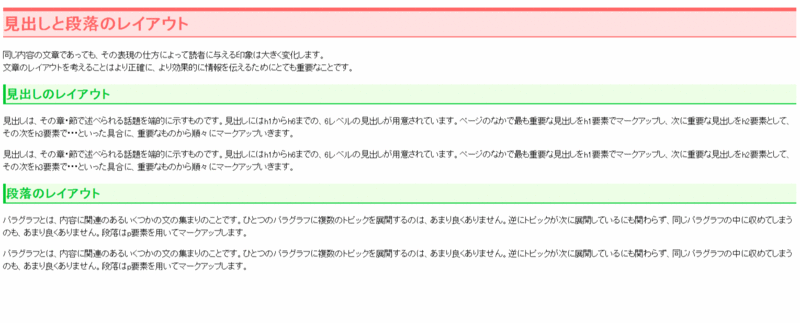
<h1>見出しと段落のレイアウト</h1>
<p>同じ内容の文章であっても、その表現の仕方によって読者に与える印象は大きく変化します。<br>
文章のレイアウトを考えることはより正確に、より効果的に情報を伝えるためにとても重要なことです。</p>
<h2>見出しのレイアウト</h2>
<p>見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。</p>
<p>見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。</p>
<h2>段落のレイアウト</h2>
<p>パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。</p>
<p>パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。</p>
</body>
</html>
《css》
@charset "utf-8";
/* CSS Document */
h1{
background-color: #FFE1E1;
border-top: 7px solid #F66;
color:#F66;
border-bottom:2px solid #F66;
line-height:1.5;
}
h2{
background-color:#EDFFE6;
color: #0C3;
border-left:5px solid #0C3;
border-bottom:2px solid #0C3;
line-height:1.5;
}
p{
line-height:1.5;
}