【TIPS|ズームスライダー】高速スライド&ズーム表示の画面遷移がインパクト大!

まず、以下のサイトから外部ファイルをダウンロードする。
ダウンロードした外部ファイルから、「style.css」「demo.css」「component.css」の3つのCSSファイルとmodernizr.custom.jsをリンクさせる。
次に、スライダーさせる対象となる画像にhtmlタグを追加していく
(※画像2枚分のコード)
次に、画像のクリック先の詳細ページエリアを作っていく
(※画像2枚分のコード)
無料で利用できるオンラインストレージ (クラウドストレージ) サービスを徹底比較してみた
【 2018年9月20日(木)更新 】
無料で使えるWEBサービスであり、プライベートでもビジネスにおいても生産性アップ、業務効率化のためにおさえておきたいオンラインストレージ ( クラウドストレージ ) サービスについてまとめておきます。
インターネット上で、ストレージ ( 外部記憶装置 )、いわゆる保管用のディスクスペースを貸し出してくれるサービス。 有料のものと無料のものがある。
メールでは送れないような大容量のデータを転送したり、PCの容量を軽減できたり、保存先 ( バックアップ ) として使ったり、複数人でデータの共有をしたりと使い方は様々。
オンラインストレージを使う際に必ず押さえておきたい事|メリットとデメリットまとめ
オンラインストレージサービスとは、インターネット上でストレージ(外部記憶装置)、いわゆる保管用のディスクスペースを貸し出してくれるサービスです。
一口にオンラインストレージと言っても、現状、国内外を合わせれば、かなりの数に及び、各サービスによって無料から有料のものまであり スペックも様々です。
目的 用途によって使い分けられるようにするのが理想ですが、選定基準がなかなか難しいと思います。
機能が豊富でトラフィックが多いゆえに、価格が高い 使い辛いなど、スペックの高さが必ずしもプラスに作用するとも限りません。
個々人によって目的 用途は異なるので、この記事では各サービスの機能や特徴を徹底比較して最適なものを選べるようにまとめておこうと思います。
- 1. Dropbox
- 2. Googleドライブ
- 3. One Drive
- 4. Copy
- 5. Box
- 6. Bitcasa(ビットカーサ)
- 7. Yahoo!ボックス
- 8. Amazon Cloud Drive
- 9. icloud Drive
- 10. Sugar Sync(シュガーシンク)
- 11. fire storage
- 12. A Drive
- 13. Evernote
- 14. drivee(ドライビー)
● 無料で使える容量:2GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:無制限
● ファイル保存期間:90日間利用していない場合データ
削除される場合あり
● 共有:○

オンラインストレージサービスとして定番となっているDropbox。
アメリカのDropbox Incが運営している。
パソコンやスマホに専用フォルダを作り、そこにDropboxのソフトウェア(専用アプリ)をインストールしてデータを保存すれば、自動的にWEB上のデータも更新され、ローカル上のデータをオンラインと同期することができる。
ハードドライブの容量を圧迫することなくクラウド上の大容量データを操作できるツールが備わっていて、残りの容量を気にしてデータを整理する必要もなく、重要な仕事に専念できます。
バックアップ機能も装備。誤ってデータを消してしまっても変更履歴から復元が可能。(30日間まで)
● 無料で使える容量:15GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:10GB
● ファイル保存期間:無制限
● 共有:○

Googleドライブは2012年4月、googleが提供を始めたオンラインストレージサービス。
Googleの他のサービス(Googleプラス、Googleドキュメント、Googleスプレッドシートなど)と連携して使うことができるなど、共有機能に長けているのが特徴。
Googleアカウントを使って始められるので、すでにGmailやGoogle+を使っていれば新たにアカウントを作成する必要がない。
● 無料で使える容量:15GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:10GB
● ファイル保存期間:-
● 共有:1年以上ログインしていない場合アカウント削除

Microsoftが提供しているオンラインストレージサービス。
WindowsのOSには標準でインストールされていて、ドキュメントや写真は OneDrive に自動的に保存されるようになっている。
Word、Excel、PowerPointなどのMicrosoftOfficeのアプリケーションとの連携が可能で、Officeがインストールされていない外出先のパソコンやスマホからでも、One Driveを使ってブラウザベース(オンライン上)でそれぞれのアプリケーションへアクセス、共有、共同作業ができる。
● 無料で使える容量:15GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:無制限
● ファイル保存期間:3ヶ月間未使用の場合削除される
場合あり
● 共有:○

2013年に開始された新しいオンラインストレージサービスとして注目されているCopy。
スペックや使い勝手がDropboxと似ていて、Copyのソフトウェア(専用アプリ)をインストールするとデスクトップ上に自動的に「Copy」フォルダが作成され、ローカル上でオンラインと同期させることができる。他のPCやスマホでも同様の作業が可能。
また、初期状態で無料で使える容量がDropboxが2GBなのに対し、Copyは15GBなので容量の大きいデータはCopyに保存するなどの使い方もできる。
● 無料で使える容量:10GB
● 1ファイルあたりの容量の上限:250MB(有料プランだと
2GB)
● ファイル保存期間:無制限
● 共有:○

2005年に創業した米Box。2014年6月にBox Japanを立ち上げ、日本でのサービスを開始。
コンシューマなどの個人向けというよりも、企業向け(エンタータープライズの領域や大規模なプロジェクトを始めとしたビジネスシーン全般)のプラットフォームとしての機能が充実したオンラインサービスを提供している。
ビジネスシーンでは必須のタスク管理機能、セキュリティ環境、高度なコンテンツマネジメント機能などに優位性があるのが特徴。
● 無料で使える容量:20GB(有料プランだと最大無制限)
● 1ファイルあたりの容量の上限:無制限
● ファイル保存期間:無制限
● 共有:○

Bitcasa(ビットカーサ)は、2011年に設立されたアメリカのベンチャー企業Bitcasa Incが運営するオンラインストレージサービス。
ローカルストレージとのリアルタイムなデータ同期は行われない点でDropboxなどの同期型オンラインサービスとは異なる。
ローカル上のデータをクラウド経由で同期させる形ではなく、プライマリーストレージとして最初からクラウド上に置く仕組みのため、ローカルドライブの容量に左右されず”容量無制限のHDD”として利用できるのが特徴。
これは、オンライン環境が前提となる”モバイルファースト”で設計しているためであるが、ミラーリング機能(ローカルフォルダ内のデータを更新した場合自動的にクラウドにアップロード、バックアップしてくれる)や、スマートフォンの写真を自動でアップロードする機能なども備わっているので、同期型のサービスに近い運用もできる。
● 無料で使える容量:5GB(有料プランだと最大無制限)
● 1ファイルあたりの容量の上限:300MB
● ファイル保存期間:3年間アクセスがない場合全てのデ
ータ削除
● 共有:○

Yahoo!ボックスは、Yahoo!が提供するオンラインストレージサービス。
Yahoo!プレミアム会員は、50GBまで無料で使うことができたり様々な特典をつけるなどサービス向上を図っている。
容量無制限の有料プランでは、米Cloud Engines社が運営するオンラインサービスのPogoplugを採用しているなど、他のオンラインストレージサービスとは異なる運用方法になっている。
● 無料で使える容量:5GB(有料プランだと最大1TB)
● 1ファイルあたりの容量の上限:2GB
● ファイル保存期間:無制限
● 共有:×

Amazon Cloud Driveは、オンラインショッピングサイト大手のAmazonが提供するオンラインストレージサービス。
Amazonの音楽配信サービス「Amazon MP3」で曲を購入した場合、容量制限の適用なしとするなど独自のサービスを提供している。
2013年5月に写真共有を目的としたスマホ専用アプリAmazon Cloud Drive Photos(スマホで撮影した写真データを自動的にアップロードする機能を備えたアプリ)をリリースした。
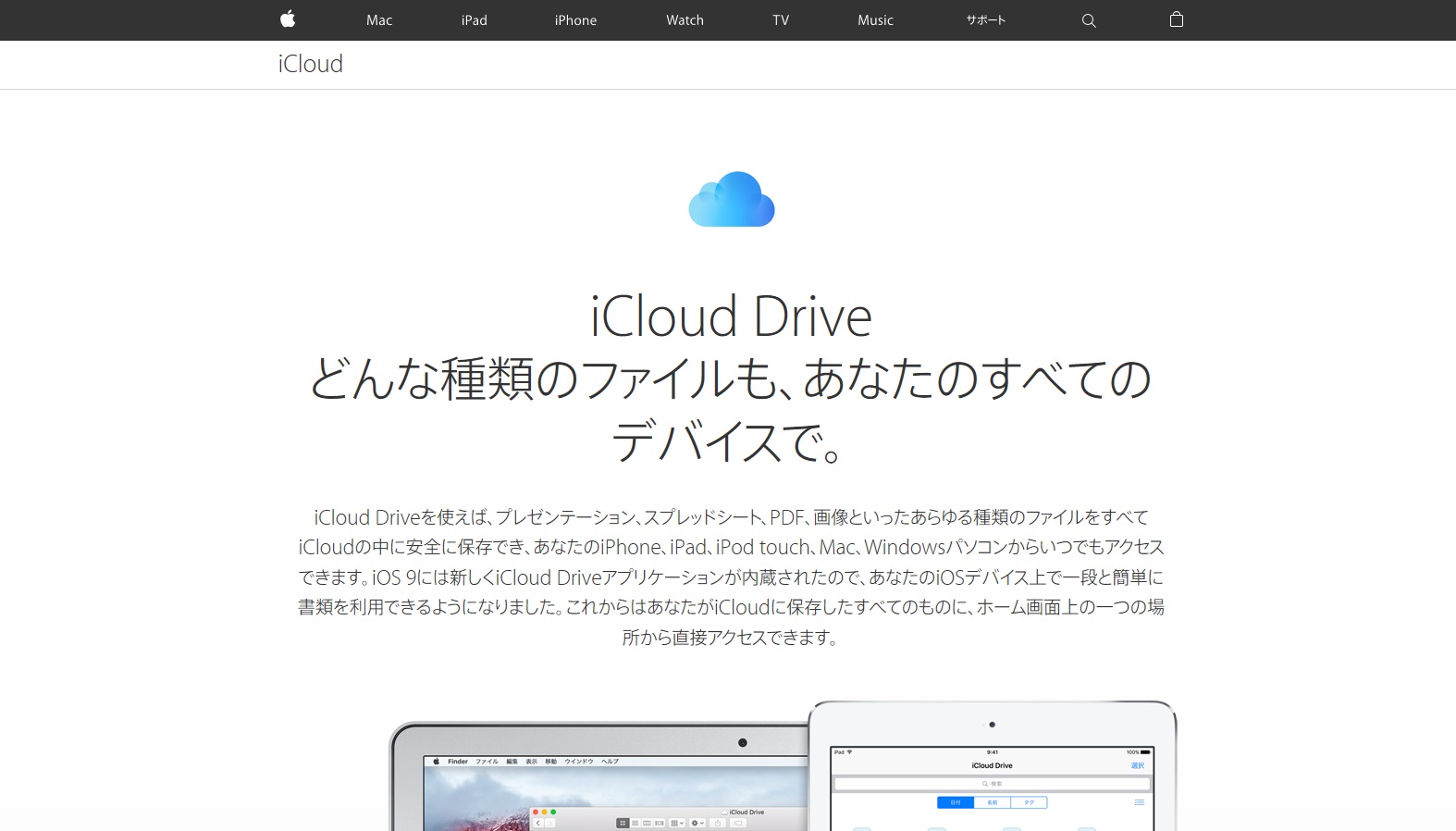
i cloud Driveは、Appleが運営するオンラインストレージサービス。
従来までのi cloudでは特定のデータを保存することしかできなかったが、i cloud Driveは様々なファイルをクラウド上に保存 共有できるようになり、ホーム画面上にあるFinderという一つの場所からフォルダやファイルに直接アクセスし管理 運用していくことができるようになった。
もちろんあらゆるデバイスや複数のアプリケーションから同じファイルにアクセスして作業することもできる。
● 無料で使える容量:5KB(有料プランで最大500KB)
● 1ファイルあたりの容量の上限:100MB
● ファイル保存期間:1年間
● 共有:○

Sugar Syncは、Sugar Sync Incが運営するオンラインストレージサービス。
特徴的なのは、バックアップや同期の対象となるフォルダを複数登録したりフォルダごとに同期対象のPCを選択できるという設定の柔軟性。
例えば、デスクトップPCでは容量の大きい画像フォルダや動画フォルダも同期したいけど、容量の少ないモバイルは同期から除外したい、といった場合にも対応可能。
またそうなると、バックアップや同期の設定は煩雑になりがちだけど、本サービスの利用時にダウンロードするクライアントソフト「Sugar Sync Manager」は、それらの設定を視覚的にわかりやすく、管理がしやすいように工夫されている。
● 無料で使える容量:無制限
● 1ファイルあたりの容量の上限:2GB(有料プランだと最
大8GB)
● ファイル保存期間:最大7日間(有料プランだと無制限)
● 共有:○

fire storageは、日本のロジックファクトリー株式会社が提供しているオンラインストレージサービス。
会員登録しない場合は、ファイル保存期間は7日間しかないが、会員登録するとファイル保存期間は無制限に。
保存容量が無制限というところが魅力ではあるものの、無料会員の場合1ヶ月以内にログインがないとデータが削除されてしまうため、大事なデータの保存はなるべく控えた方が無難。
● 無料で使える容量:50GB(有料プランだと無制限)
● 1ファイルあたりの容量の上限:2GB(有料プランだと
16GB)
● ファイル保存期間:無制限
● 共有:○

A Driveは、米A Drive社が提供するオンラインストレージサービス。
同種のサービスの中でも他社を圧倒しているところが、無料で50GBという大容量が使える点。
サイトが英語版しかなく、規約や細かい仕様が把握しづらいところやSSLが使えないところなどが難点。
● 無料で使える容量:60MB(月間)
● 1ファイルあたりの容量の上限:(1ノートの上限サイズ)
25MB(有料プランだと最
大200MB)
● ファイル保存期間:無制限
● 共有:○

Evernoteは米EvernoteCorporationが開発 提供するソフトウェア(WEBサービス)。
テキスト、写真や画像、音声などの複数の形式のデータを一つのメモにまとめることができるという、多様な用途を果たすワークスペースとしての機能を備えた多機能型メモ帳。
専用クライアントをアプリケーションにアクセスすれば、各クライアント ウェブページデバイスからでも、保存したデータの閲覧 編集が可能で、データの共有も可能。各クライアントで作成されたデータは、自動でクラウド上のデータベースに同期されるようになっている。
無料で使えるベーシック版の他に、より多くのアップロード容量やパワフルな機能が使えるプラス版、プレミアム版、企業向けのEvernote Businessという三つの有料プランにいつでもアップグレード可能。
ファイルを保存するための箱ではなく、あくまでもメモとしての機能に特化したサービスなので、保存容量も少なくオンラインストレージとしての使い方には不向きといえる。
日本製のレンタルサーバーで有名なエックスサーバー社が提供するオンラインストレージサービスdrivee。
他のオンラインストレージサービスのように専用ソフトをインストールしてから使用するというものではなく、webDAVという機能を用いて接続を行うため、ブラウザではなくWindowsエクスプロ-ラーでやり取りすることができ、自分のローカルのパソコンのデータを編集 保存するのと同じ感覚でサーバ上のファイルを扱うことができる。
従来では、サーバ上のファイルを編集したりアップロードするにはFTPソフトを使うのが一般的だったが、webDAVは特別なソフトを使わなくてもエクスプローラーで使用可能。
※webDAV(ウェブダブ)は、FTPソフトなしでデスクトップからWindowsエクスプロ-ラー(Mac環境では
Finder)でサーバーにアクセスできる機能。
【TIPS】画像ホバーの際アニメーション効果をつけるCSS3
スクリプト不要で、画像ホバー時にCSS3アニメーションで様々なキャプション表示ができるスタイルシート10パターンのまとめ。
記述はまず、どのパターンでも共通に適用させるCSSを設定して ( ダウンロードした外部ファイルをリンクさせる ) 、あとはパターンごとに異なる個別のhtmlを書いていくという流れ。
- ・head内に共通のCSSを設定
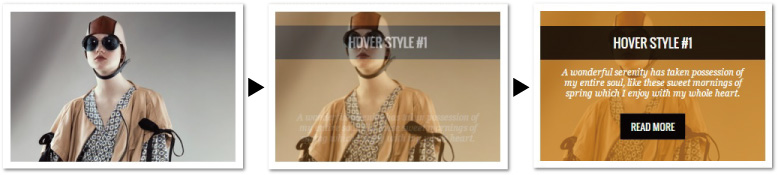
- ・hover effect【1】上下からテキストがスライドしてくるエフェクト
- ・hover effect【2】四方八方から時間差でフィルタとテキストをスライドしながら表示
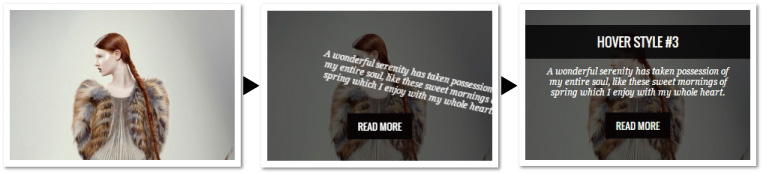
- ・hover effect【3】四方八方から時間差でフィルタとテキストを表示
- ・hover effect【4】回転しながら画像とテキストが入れ替わる
- ・hover effect【5】テキストとフィルターが左からスライドして画像を押し出すエフェクト
- ・hover effect【6】テキストをズームアップ表示からの配置
- ・hover effect【7】画像を回転させながら消して、テキストをスライド表示
- ・hover effect【8】上からスライドしてきたフィルターとテキストがバウンドするエフェクト
- ・hover effect【9】両サイドからフィルターがスライド+ひねりを加えたテキスト表示
- ・hover effect【10】画像ズームアップ表示してからのテキスト表示にフワッと切り替え
まずは、全てのパターン共通になるCSSファイルをhead内にを設定する。
あとは、設定したいパターンのコードをhtmlに書いていく。
上下からテキストがスライドしてくるエフェクト
上下からテキストがスライドしてくるエフェクト

四方八方から時間差でフィルタとテキストをスライドしながら表示
四方八方から時間差でフィルタとテキストをスライドしながら表示

四方八方から時間差でフィルタとテキストを表示
四方八方から時間差でフィルタとテキストを表示(かぶさる効果がかかったエフェクト)

回転しながら画像とテキストが入れ替わる
回転しながら画像とテキストが入れ替わる

テキストとフィルターが左からスライドして画像を押し出すエフェクト
テキストとフィルターが左からスライドして画像を押し出すエフェクト

テキストをズームアップ表示からの配置
テキストをズームアップ表示からの配置

画像を回転させながら消して、テキストをスライド表示
画像を回転させながら消して、テキストをスライド表示

上からスライドしてきたフィルターとテキストがバウンドするエフェクト
上からスライドしてきたフィルターとテキストがバウンドするエフェクト

両サイドからフィルターがスライド+ひねりを加えたテキスト表示
両サイドからフィルターがスライド+ひねりを加えたテキスト表示

画像ズームアップ表示してからのテキスト表示にフワッと切り替え
画像ズームアップ表示してからのテキスト表示にフワッと切り替え

以上、ここまでが10パターンのまとめ。
参考サイトhttp://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/
プラグイン不要!!ページネーション設置方法

僕はワードプレスを始めてまだ浅いですが、今の段階で すでにプラグイン同士のバッティングによる不具合と思われる現象が起きていて、ワードプレスの拡張性や自由度の高さを実感している一方で、同じように不安要素も尽きません。
プラグインにしても なるべく使わずに作業を進めていきたいと思っている今日この頃‥。
ということで、ここでは「プラグインを使わずにページネーションを設置する方法」をまとめておきます。

手順としては、functions.phpで読み込んで index.phpで出力して CSSで調整していくという流れです。
この手順で以下のコードを記述していきます。
まずは「functions.php」に以下のコードを記述していきますが、その前に「functions.php」ファイルを編集する際の注意点から。
この「functions.php」ファイルは、関数ファイルが集約されていて 管理画面の表示やサイト表示をする際にも読み込まれるファイルで、特別なファイルという位置づけにあります。
カスタマイズしたりプラグインを追加する時は、この「functions.php」ファイルの編集をするプロセスを踏むことが多くなります。
編集の際は細心の注意が必要で、記述ミスが1文字でもあるとエラーメッセージが表示されて画面が真っ白になり、管理画面にもサイトにもアクセスできなくなってしまいます。
つまり データが消えてしまうということです。
そうなった場合、初期の段階であればデータ量も少ないので大きなダメージはないですが、内容量が多い状態のものであれば、その損失は計り知れません。
なので、「function.php」ファイルをいじる際は、念のためにバックアップを取っておいた方が安全です。
「function.php」ファイルをいじる際は、念のためにバックアップを取っておく。
こういった注意点を踏まえて、「functions.php」ファイルに以下のコードを記述していきます。
次に、ページネーションを設置したい箇所に、出力するためのコードを記述。
ここでは、index.phpファイルの<div id=”content”>~</div>の閉めタグの直前に設置しました。
デザインはデフォルトのままになっているので、あとはCSSで調整していきます。
参考サイト
http://sgwordpress.com/teaches/how-to-add-wordpress-pagination-without-a-plugin/
サイドバー以外の場所にも複数のウィジェットを設置する方法

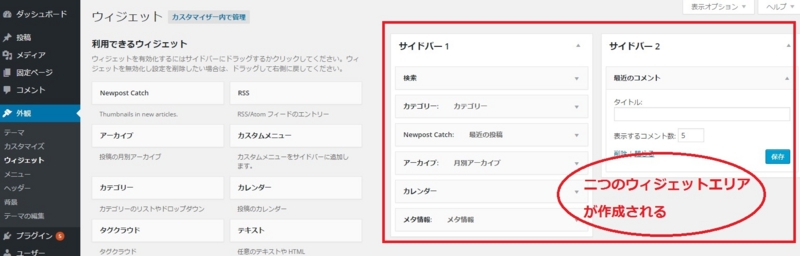
まず、functions.phpファイルを開いて、register_sidebar();の設定を設置したいウィジェットの数だけ記述する。
1箇所に設定するのであれば1個設定し、2箇所に設定するのであれば以下の図のように2個設定する。
上記のように2つ記述して、管理画面から「ウィジェット」画面を開いて確認すると、「サイドバー1」「サイドバー2」という名前で二つのウィジェットエリアが作成されているので、あとは右側にドラッグしてメニューを有効化する。
無効化したい場合は、同じようにドラッグして戻せば無効化される。

上記までの操作で有効化するまでが完了しているので、次に実際に画面上に出力する設定をしていく。
複数の有効化されたウィジェットエリアがある場合、「サイドバー1」というウィジェットエリアを出力するには、テンプレートに<!?php dynamic_sidebar(1);?>と記述。
「サイドバー2」というウィジェットエリアを出力するには、テンプレートに<!?php dynamic_ sidebar(2);?>と記述。